
Table of Contents Show
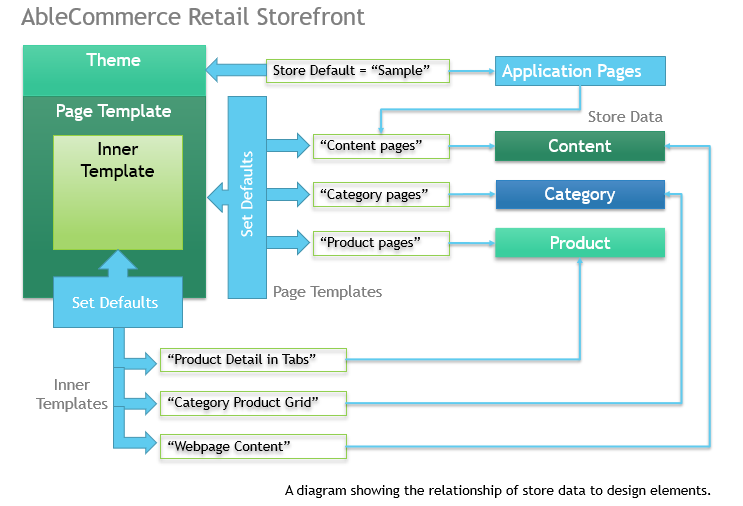
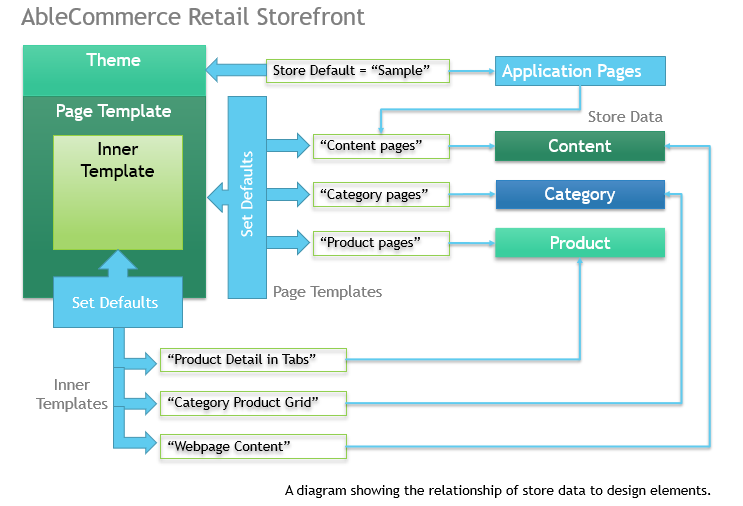
The AbleCommerce Retail Storefront combines design elements and data
to create an extremely versatile system for page design. Refer to the
diagram below.

The three main design elements include a Theme, Page Template and Inner Template. For each of these, a default setting is shown. This enables you to easily manage content on a massive scale. For each data element, Content, Categories, and Products, their values use the default display settings, but you can also over-ride any of the three design elements on a page-per-page basis.
So, if you wish to change the inner template for all product pages, it's a simple one-selection change. But you may also want to create a unique product page and apply that to a group of products, or just one. That can also be easily accomplished.
The application pages are a little different because each one serves a particular purpose, like the pages that make up the checkout system. These pages are for advanced users, but you are still able to change the theme, page template, and inner template for each. The application pages also use the store's default theme and a page template's default theme for content pages. However, changing the inner template should be done with extreme caution. These pages have a pre-determined configuration and changing them could break the storefront.
From the menu, go to Website > Store Design > Inner Templates.
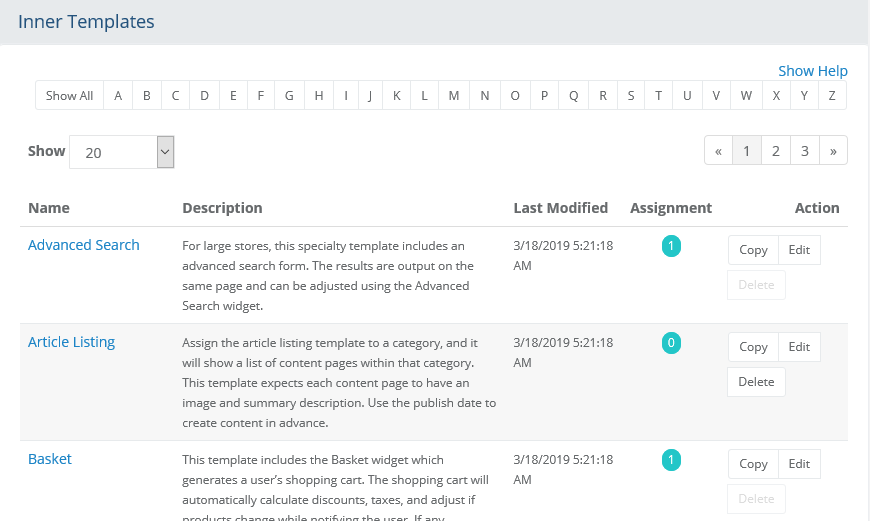
In a new installation, there will be several Inner Templates
defined. A sample is shown below.

At the top of the Inner Templates listing is a Quick Search filter. You can use this tool to filter results by name.
Paging and the number of items to show per page is available when the total number of records exceeds 5.
The first column displays the Name of each template. You can click the link to edit. Click the column heading to sort the list alphabetically.
A Description of each template is provided. This explains what content will be output for the inner body content.
The Last Modified date is shown in the third column. You can click the column heading to sort the list by date changed.
The Assignment column shows an indicator with the number of objects that are currently in use by the template. If the number is 1 or greater, you can click on the indicator to display a report page.
In the last Action column,
there are buttons to Copy, Edit, or Delete.
Note:
You will not be able to delete an inner template while it is being
used. Inner templates are assigned to the store data, such as products,
categories, and content.
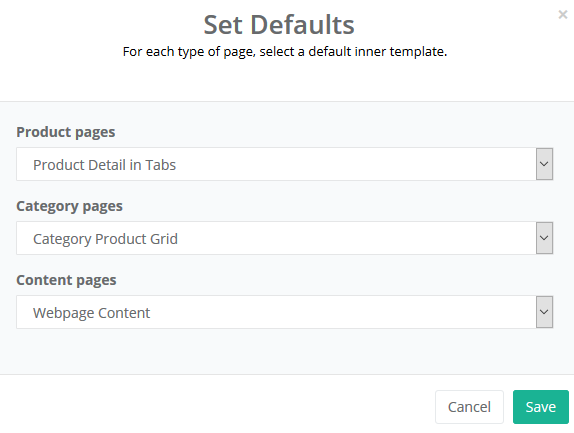
From the Inner Template listing, click the button in the upper-right
corner to Set Defaults.

In a new installation, there will be three Inner Template default selections available for each corresponding data object: Products, Categories, and Content.
The template selection for Product pages applies to all products in the catalog unless a product has a different Inner Template assigned, in which case it will override this setting.
The template selection for Category pages applies to all categories in the catalog unless a category has a different Inner Template assigned, in which case it will override this setting.
The template selection for Content pages applies to all content pages, unless it has a different Inner Template assigned in which case it will override this setting.
After making changes, click the Save button.
Before adding an Inner Template, it's important to understand the difference between this and a Page Template. The Page Template uses the content Zones that were defined within a Layout to create a design area that is outside of the inner template. The page template is used to display content that will surround the body of the page, while the inner body of any page has its own template.
Before getting started, take a look at the following two diagrams. The first picture represents the Page Template with a layout that has defined content zones.

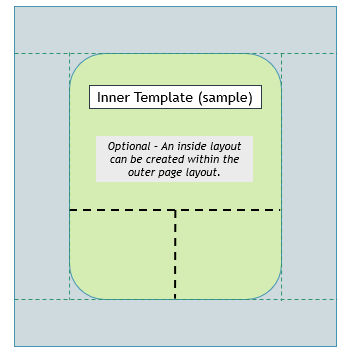
This next diagram represents the Inner Template. Notice that the inner template has its own layout within the outer page layout.

To learn how to create and design an Inner Template, follow the instructions given below.
Using the menu, go to Website > Store Design > Inner Templates. This will bring you to the Inner Templates listing.
Click the button in the upper-right corner to Add
Inner Template. A page similar to the one below is displayed.

In the first field, enter a Name
for your new Inner Template. The name must only include letters,
numbers, or spaces.
Note:
The Inner Template name is for internal purposes only. This should
be kept as short as possible.
Enter a Description for the inner template. This is used for internal purposes only. A maximum of 256 characters is allowed.
If you want to design the template later, click the Save and Close button. To continue editing the new template, click the Save button.
The page will refresh with two tabs for Basic and Design. Continue to next section, "Edit an Inner Template".
To edit an inner template, go to Website > Store Design > Inner Templates using the menu.
Find the template you would like to change and click the Edit button from the Action column.
The Edit Page Template
page is composed of three sections denoted by the tabs for Basic,
Layout and Design.
Refer to the sample screenshot below.

Changing the Name will update it for all places it is shown.
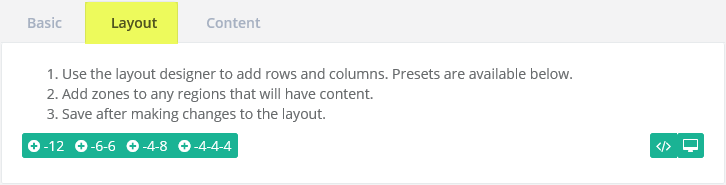
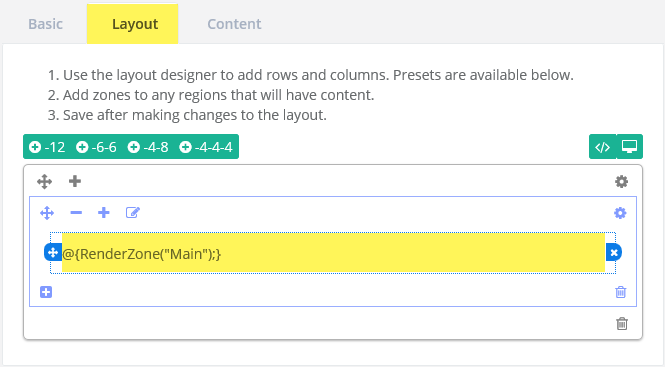
Click the Layout tab
to begin. Reference the sample below.

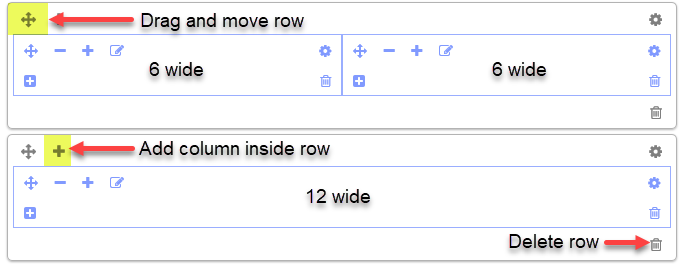
Use the green + icons to add row(s) using the preset column
values.
For this example, we will add two rows: click +12,
then +6-6.

Note:
Before adding additional columns, realize that 12 is the maximum number
of columns that can be created in a responsive website. Each column
will contract or expand to fit the screen width for any size device
(phone, laptop, desktop computer, etc.) viewing the page.
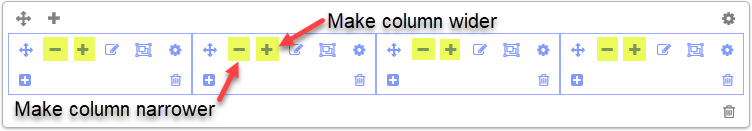
To make a column narrower, click the - icon as shown in the following
example. To make a column wider, click the + icon.

For this example, drag the two (6x6) column row so it is below the one column row.
Click the Save button.
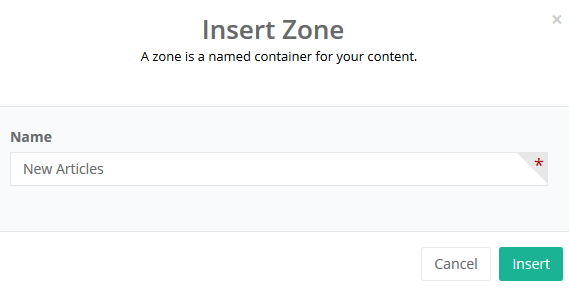
Add Content Zones to each section by clicking the edit
icon as shown below.

A pop-up will be displayed.

The Insert Zone form
supports the addition of existing zones or you can create a new one.
For this example, we are going to create a new zones for each of the
three content areas.
You can start typing characters into the form and it will display existing
zones which can be used within the template's layout.
Note:
Zones are effectively containers that are named. The zone names are
completely arbitrary, but should be short and named according to their
proposed content.
Click the Insert button to finish. Repeat for each section as needed. You can have multiple zones per section.
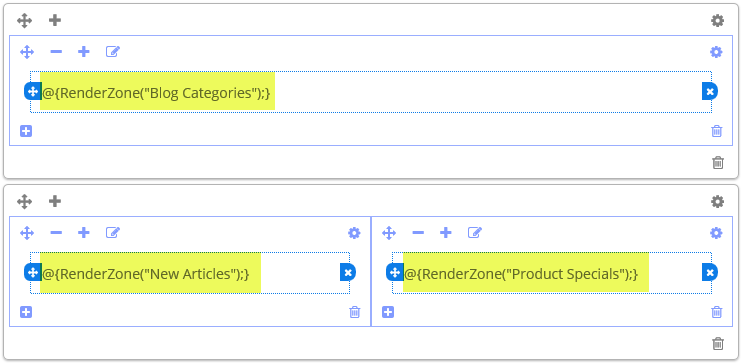
The new zone is added. The name of the zone is also shown.

Click the SAVE button in the admin footer.
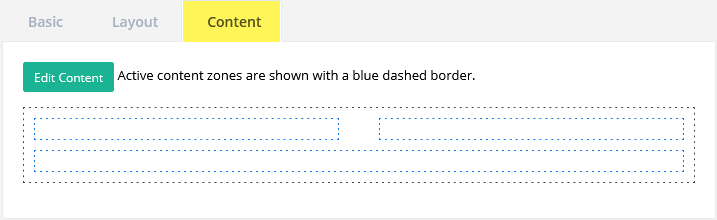
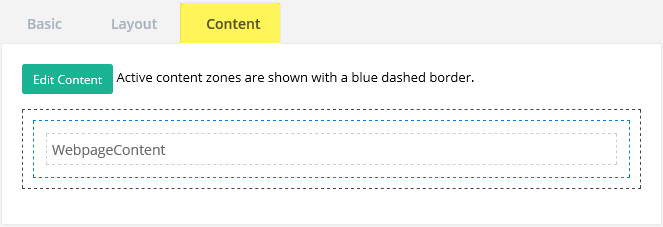
Click the Content tab.
The zones are empty but represented by the blue-dashed border.

Now click the Edit Content
button to activate design mode.
Note:
A full size PC monitor is recommended when using design mode.
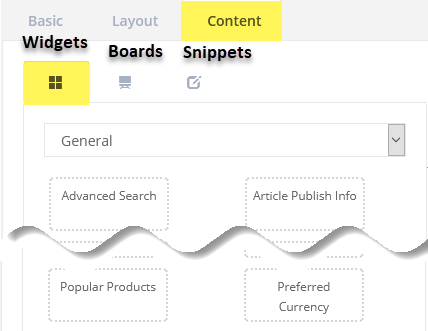
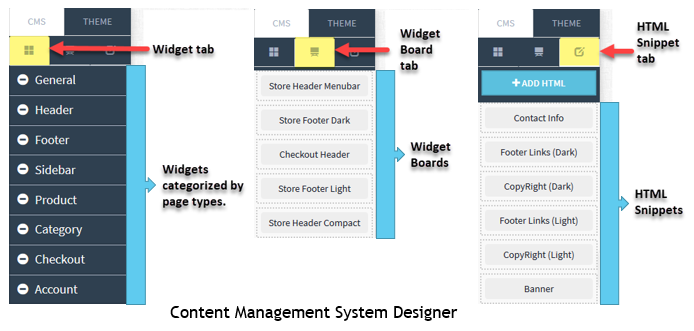
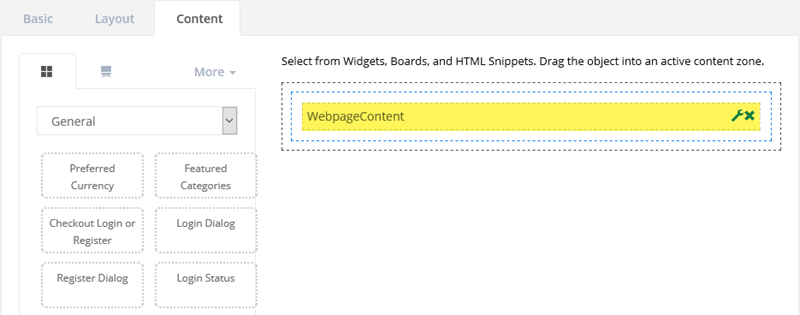
The left section of the page will have the types
of content that can be added to the inner template's content
zones. These are widgets, boards, and snippets.

For additional information on each type of the content and its design
features, see:
- Website > Store Design > Widgets
(code that displays data and features with settings to control display)
- Website > Store Design > Boards
(combines widgets and HTML Snippets into a custom layout)
- Website > HTML Snippets (create
custom HTML content for reuse)
In the next steps, we will be creating an example
Inner Template. Use this information to learn how to customize and
create your own.
For our first step, let's add a widget to the inner template. Make
sure you are on the Widgets tab
before beginning.
Using the select list, choose a widget category that corresponds with the page area you want to design.
General - these widgets work on most pages.
Header - widgets designed for the store header area; also used with the widget boards for a store header.
Footer - widgets designed for the store footer area; also used with the widget boards for a store footer.
Sidebar - these widgets work in a sidebar, but they can also work in most pages with a setting change.
Product - these widgets need to reference a product, so they should only be used with template that will be assigned to products.
Category - these widgets need to reference a category, so they should only be used with template that will be assigned to categories.
Checkout - widgets designed to be used within the checkout system.
Account - these widgets are used to create the customer's account system.
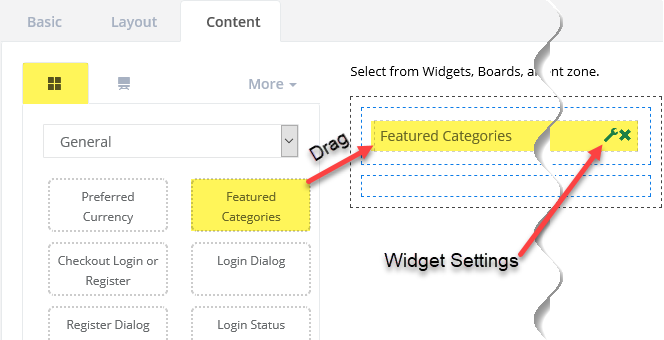
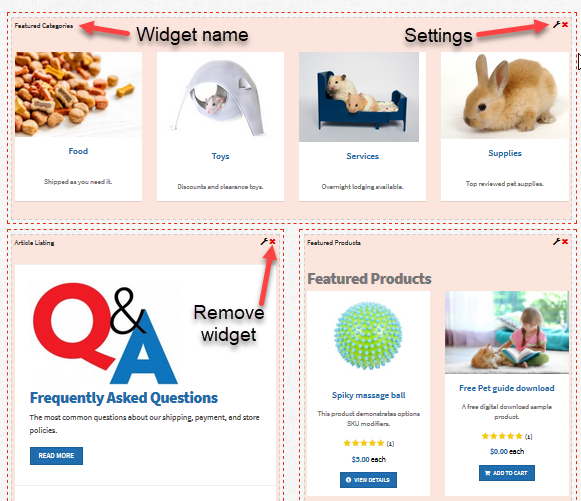
For this example, drag-and-drop the "Featured Categories"
widget, shown within the General
category, into the top zone as shown.

Note:
Drag as many widgets into the blue-dashed sections as you like.
Adding widget boards to any of the blue-dashed design areas is possible, but for this example, we are only going to add widgets. If you need an example showing how to add HTML Snippets or Widget Boards into a design area, then see Page Templates. Adding content is the same for Inner Templates and Page templates.
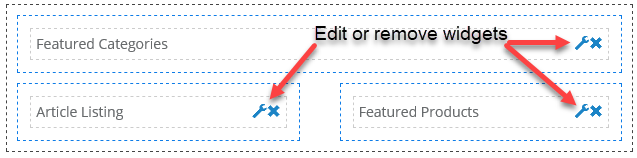
To complete the template, add the "Featured Products"
widget (General category) and the "Article Listing" widget
(Category) to the content areas within the layout of the Inner Template.
Refer to the example below.

For each widget added, you can change the settings or remove it from the content zone. We will cover editing the widget later in this chapter.
When finished, click the Save and Close button in the admin footer.
Now that you have a new Inner Template, you will need to apply it to a page. If you plan to use the template for a single page, you can apply it directly to a page in the retail storefront. However, if you want to use the template for multiple pages, then you should apply it to any product, category, or content page by using of the following methods.
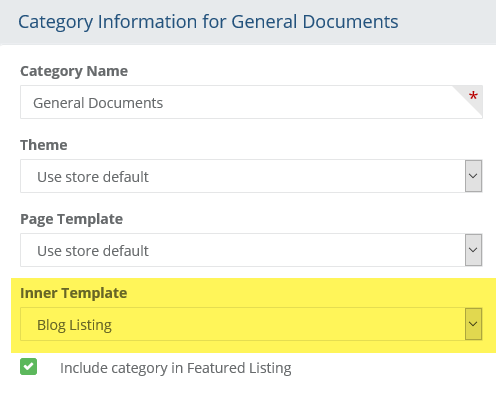
To change a category's Inner Template, find a category to edit by going to Catalog > Categories.
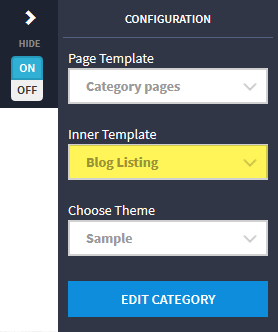
The Inner Template selection is found in the first section,
as shown in the example below. To make use of the new template created,
we will assign it to a category that contains, or will contain individual
content pages.

Change the selection for Inner Template to "Blog Listing" and Save.
To change a product's Inner Template, find a product to edit by going to Catalog > Products.
Expand the Additional Settings
section as shown in this example.

Change the selection for Inner Template and Save.
To change the Inner Template for your content, find a page by going to Website > Content Pages.
From the Basic tab,
find the section as shown in the example below.

Change the selection for Inner Template and Save.
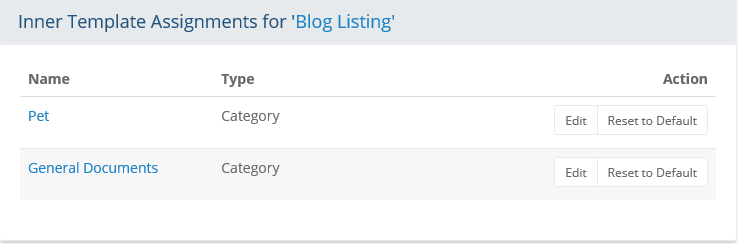
A report page is provided so you can easily find all the objects that are currently in use by any particular inner template.
To view the report, find the Assignment column from the Inner Template listing page.
Click the assignment counter for any template that shows a value
of 1 or greater.

This will bring you to a report page where you can view and
edit all the objects that are currently in use by the inner template.

The first column shows the Name of the object with a link to edit it directly.
The second column indicates the Type of the object, which can be any of the following types:
Content Page
Application Page
Category
Product
The last column provides two possible actions:
Click the Edit button to go directly to the object, or
Click the Reset
to Default button which will remove the current assignment
and use the store's default value set for inner template.
Note:
Application pages do not use a store default value. The button
will be disabled for this type of object.
Return to the Inner Template listing by clicking the Back button in the admin footer.
This section describes the process of changing the template for an individual page. If you would like to set the Inner Template for multiple pages, then you can use the Catalog > Batch Edit features. The section above describes setting the Inner Template for each of categories, products, and content.
Inner Template - Every page's body must include a defined content area that will be used exclusively for the Inner Template. Like Page Templates, the Inner Template is assigned to products, categories, content pages, and application pages for the entire storefront. The main difference between a Page Template and an Inner Template is the area it encompasses for design and content.
From the retail side, make sure you are logged in with an account that has administrator access.
Locate the page that you want to change the Inner Template for.
Turn ON design mode
using the control found along the right
margin of any page.

Expand the design mode tool by clicking <
SHOW.

For Inner Template,
select a different one from the list. The page will refresh with the
template selected.
Note:
There are some inner templates that are designed and coded for specific
purposes, like the "Confirm and Pay" template. In order
to minimize the chances of selecting an invalid template (a page it
was not intended for), please refer to the descriptions found for
each one within the Inner Template listing page.
Confirm the change and click the SAVE
button in the page footer before leaving design mode. If you are not
happy with the change, click CANCEL
to revert.

Note: If you accidentally select an Inner Template where it isn't designed to work, there is a chance it could break the page. If this should happen, return to the Merchant Administration. Go to Website > Customized Pages and select one of the page types (Content, Product, or Category). Find the page you were editing; it should appear at the top of the list if you check the Last Modified date and time. From the Action column, click the Cancel Last button to revert the last action. You can also click the Reset All button to remove all changes that were made to the page from the Retail side.
Designing the Inner Template includes all the content making up the body portion of the page. The location of a body, or inner content area, is defined by the Page Layout and where the RenderBody Zone is placed. If you need help, see instructions on how to define the location of an Inner Template within a Layout.
You have the ability to create a custom layout for the content within the inner template. If you remember, the working example for this page include 3 widgets.
Important Editing Info:
When you edit from the Retail storefront, most changes will only apply to the page you are editing. For example, if you edit the properties of a widget that has been placed on the home page, and you are editing directly from the home page, then those changes will apply to the home page - and only to the home page.
Likewise, if you are editing a widget from the admin, then it will update all locations where that widget is used. This makes the system highly flexible because you can change the default properties of all widgets from the admin, and then you can still override those settings on a page-per-page basis.
However, keep in mind that once you begin editing an Inner Template from the retail side, you must continue editing from the retail designer. You cannot mix custom changes taking place from the retail and admin designer for the same Inner Template. That said, if you plan to use a template on more than one page, then it is usually best to customize that template from the admin side.
Very Important: Once you've started customizing a retail page, then you must continue editing from the retail side.
There are, however, some shared design elements that will be updated in all locations that they are used. This includes the HTML Snippets and Widget Boards (including their settings). For example, if you have inserted the HTML Snippet named "Contact Info" into several pages, and you modify the content of that snippet for any location, it will automatically update all the locations that the snippet is used. This is also true for the Widget Boards that are used in the header and footer. If you would like to use different headers or footers on pages, then create a copy of the Widget Board and modify as needed.
NEW FEATURE
in AbleCommerce 9.0.7: You can now edit from the retail side and
apply those changes to all applicable templates. When editing from the
retail side, there will be a button to SAVE
ALL located in the bottom right of the footer.

Before saving, a confirmation dialog will appear so you can confirm before saving to multiple templates.

This example involves editing a particular category page, so it makes sense to make design changes directly from the retail storefront. If you wanted to edit an inner template that is used on several pages, then you should do that from the admin side. Refer to the section below, "Admin Changes".
To make changes for an individual Inner Template, make sure you are logged in as an admin user.
Go to the retail storefront and find a page using the template. If we want to continue using the documented example, go to a category page.
Turn ON design mode
using the control found along the right
margin.

The content zones are established for the Inner
Template and are shown within the red-dashed border of the
example above. In the section above, "Edit an Inner Template",
we established these zones (content containers) and placed a widget
within each one.
There is no limit to the number of widgets that can be added to a zone,
but for this example, we are using one widget per zone. This gives
us a little more flexibility with regards to making size adjustments
to content with the inner template's layout.
After a widget is added, it may need further adjustment. For
this example, using the Article Listing widget, click the wrench
icon.

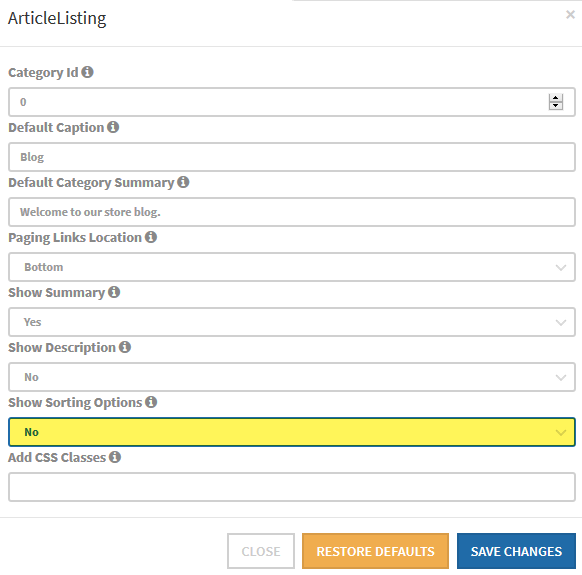
A settings panel for the "Article Listing" widget
will appear in a pop-up screen.

Make changes as needed, but for this example, we are going to
hide the paging and sorting options, so change the Show
Sorting Options setting from
Yes to No.
Note:
The widget settings vary depending on which one is selected. Some
widgets, like this one, have several settings available, while others
only have a few. Make as many adjustments as needed. They will be
saved as setting-override values for the page where they are changed.
Click the Restore Defaults button to revert all custom override values.
See Widgets for more information.
After making changes, click the SAVE CHANGES button on the Widget's settings screen.
Click the SAVE button in the page footer before leaving design mode.
There are a total of three types of content that can be added
to the design area. To see them all, open
the page designer by clicking the > tab found along the left
margin.

The diagram above displays the three Content Management System areas within the retail page designer. All of these are found under the CMS tab.
Add more widgets, widget boards, or HTML snippets to complete the body of your custom page.
Drag-and-drop (click and hold) a design element into a content zone. As you drag the element into a valid position, the area will be highlighted. When this happens, drop it into the desired location.
If you need to make adjustments to the display of data, click the wrench icon (for Widgets) or edit icon (for HTML snippets and Boards), and modify as needed.
Save changes before exiting or closing the settings pop-up.
Be sure the click the SAVE
button in the footer.
Note:
If you accidentally insert a widget where it isn't designed to work,
there is a chance it could break the page. If this should happen,
return to the Merchant Administration. Go to Website > Customized
Pages and select one of the page types (Content, Product, or Category).
Find the page you were editing; it should appear at the top of the
list if you check the Last Modified date and time. From the Action
column, click the Cancel Last
button to revert the last action. You can also click the Reset All
button to remove all changes that were made to the page from the Retail
side.
This section describes the process of editing an inner template from the Merchant Administration. You can edit an inner template that is used on a single page by referring to the section above, "Retail Changes". When editing from the admin, any changes that take place will affect all pages that are using the template.
Using the menu, return again to Website > Store Design > Inner Templates listing.
Select the template, "Webpage Content", or any other
that you would like to change, keeping in mind that changes here will
affect all locations where the Inner Template is used, except in the
case of an individual page override.
Note:
The Inner Template named "Webpage Content" is used to output
Content Pages. For additional information, please refer to Content
Pages. This is where you can create large amounts of new content
for a page instead of individual (smaller) content components.
Take a look at the Layout
and notice that it has nothing but a single defined zone named "Main".

Now click the Content
tab. Notice the widget that has been inserted into the "Main"
zone is named "Webpage Content".

Click the Edit Content
button. The WebpageContent
widget is shown below. Design mode is active.

Click the wrench icon
for the WebpageContent widget.

Important
Note: The Webpage Content
widget is used to output HTML content that you create from the Website
> Content Pages menu. That is why it does not have any configurable
properties. You can also create content pages within the catalog.
Either way, you'll need to use this important widget; drag it into
the inner template, and then assign the inner template to one or more
of the Content Pages you
created.
Click the Close button.
Use the Cancel Editing button to leave the admin design mode without saving. If you have made any changes, be sure to Save first.
Click Cancel in the admin footer to return to the Inner Templates listing, or go to Website > Store Design > Inner Templates using the menu.
Let's take a look at another template using a widget with properties that can be changed. Click on the Inner Template named "Contact Us".
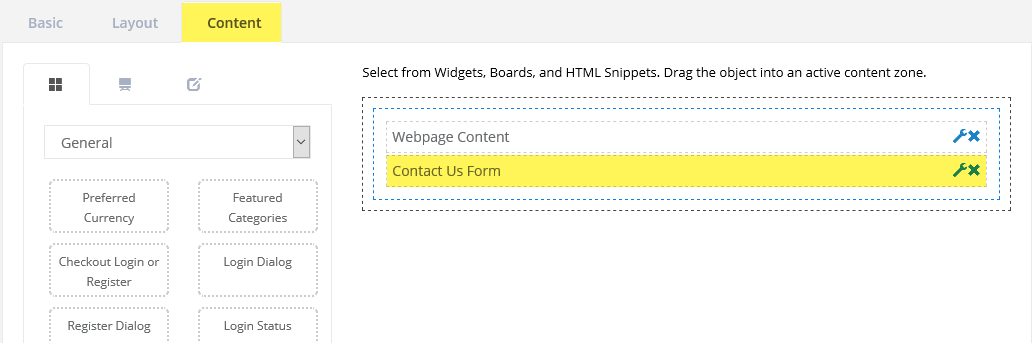
Go to the Content tab.
Click the Edit Content
button to view a page similar to the one below. This inner template
uses two widgets and is assigned to the Webpage Content page named
"Contact Us" which is found under Website > Content Pages
using the menu.

The Webpage Content widget will output any custom HTML within the page it is assigned to, and the Contact Us Form widget generates an input form that generates a contact message and can send email.
Click the wrench icon
to edit the settings for the Contact
Us Form widget.

Note:
Editing a widget here will change the value for its use within this
inner template. The default properties of a widget can be changed
directly by editing the widget from the Widgets
page listing.
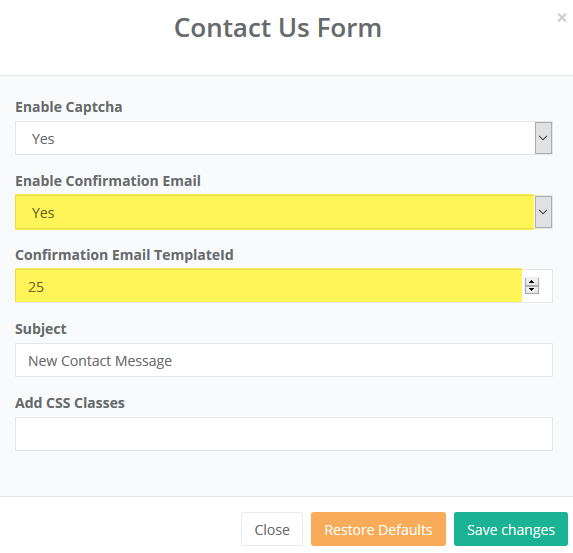
To enable email notifications, change the Enable Confirmation Email setting to "Yes".
To select an email template for this notification, enter the ID of an existing template. The application default value is 25, or enter any ID for the email template you wish to use in the field labeled Confirmation Email Template Id.
Click the button to Save Changes.
Note:
At any time, you can use the button to Restore Defaults and remove
all custom overrides from the widget. However, resetting the defaults
applies only to the custom changes that are made either from the admin
or retail side on a particular page where it is used - not for the
entire store.
To save the changes and exit the design area, click the Save and Close button.