Content Pages
Table of Contents Show
Content Pages
A content page, or sometimes referred to as a webpage, is where custom HTML content is stored. The content outputs within the inner body template, so it can be surrounded by any other widgets or HTML that you wish to display. The content page has several attributes which are used to generate the page URL, publishing information, SEO data, and placement within the catalog.
Content pages are used to create new retail storefront pages. They can be used for supplementary information, blogs, and the home page.
Application pages are built-in and used for more complex store functions, like the checkout system. The application pages are located at Website > System > Application Pages and each has attributes to change SEO data, along with template assignments.
Together, both page types create the entirety of the storefront. The ability to add new content pages, or even application pages for advanced users, is unlimited.
Managing Content Pages
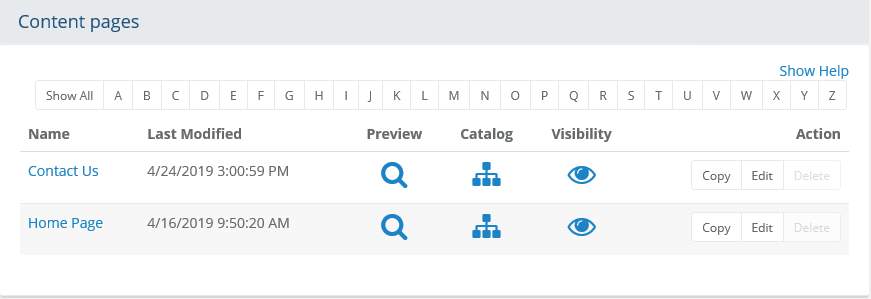
Using the menu, go to Website > Content Pages. This will bring you to the content page listing, as shown in the example below.

In a new installation, you should see two content pages. The first is your Home Page and the second is a Contact Us page. These pages cannot be removed because it would cause the retail side links to break.
At the top of the Content Page listing is a Quick Search filter. When you have more content pages listed, you can use this tool to filter results by name.
The first column displays the Name of each content page. You can click the link to edit. Click the column heading to sort the list alphabetically.
The Last Modified date is shown in the second column. You can click the column heading to sort the list by date changed.
The Preview column displays an icon with a link to the actual working URL. If you plan to copy links to pages in the store, be sure to use this URL.
The Catalog column displays an icon which shows any categories that the content page might be assigned to. It is not necessary to assign content pages to your catalog system, but you can do this for organizational purposes or to use some of the built-in features like a blog. When a content page is assigned to the catalog, you will have the option to display additional information for the page, such as an image.
The Visibility column shows you if the content page is public, private, or hidden. Be careful when changing visibility for pages that are linked to by other features, such as the home page. If you lock a linked page from viewing, this could create serious problems in the retail storefront.
Public: available for any user to view; page will always appear for any user, unless group restrictions are applied.

Private: available by direct link only; page will not appear in the search results or catalog listings.

Hidden: locked and unavailable for viewing; page is effectively disabled.

In the last Action column, there are buttons to Copy, Edit, or Delete.
Add a Content Page
Using the menu, go to Website > Content Pages. This will bring you to the content page listing.
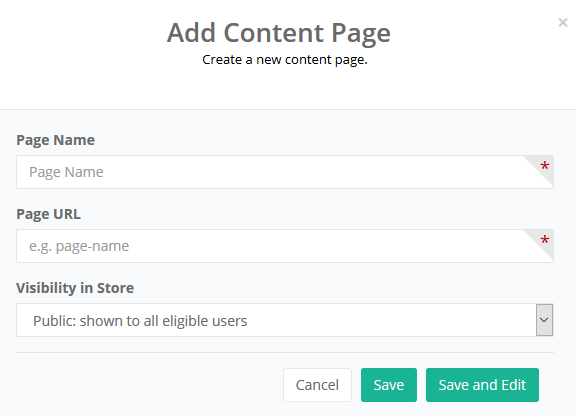
Click the button in the upper-right corner to Add Content Page. A pop-up screen will appear.

Enter a Page Name in the first field. (e.g. Frequently Asked Questions)
Note: The page name is used for the admin and retail side. Using the SEO option while editing, you may enter a page title for search engines.To automatically generate the Page URL using the name of your page, click into the second field. The URL will automatically populate the field, but you may adjust the URL as needed. (e.g. Frequently-Asked-Questions)
Note: Keep in mind that search engines index the page URL, so it is best practice to not change it in the future. However, if you do need to change the URL later, the application can create a 301 permanent redirect to ensure that old links will continue to work.For Visibility in Store, the three display options available are:
Public: available for any user to view; page will appear if in the catalog (assigned to a category).
Private: available by direct link only; page will not appear in the search results or catalog listings.
Hidden: locked and unavailable for viewing; page is effectively disabled.
If you want to add content later, click the Save button. To continue editing the new content page, click the Save and Edit button.
Edit a Content Page
To edit a content page, go to Website > Content Pages using the menu.
Find the page you would like to change and click the Edit button from the Action column.

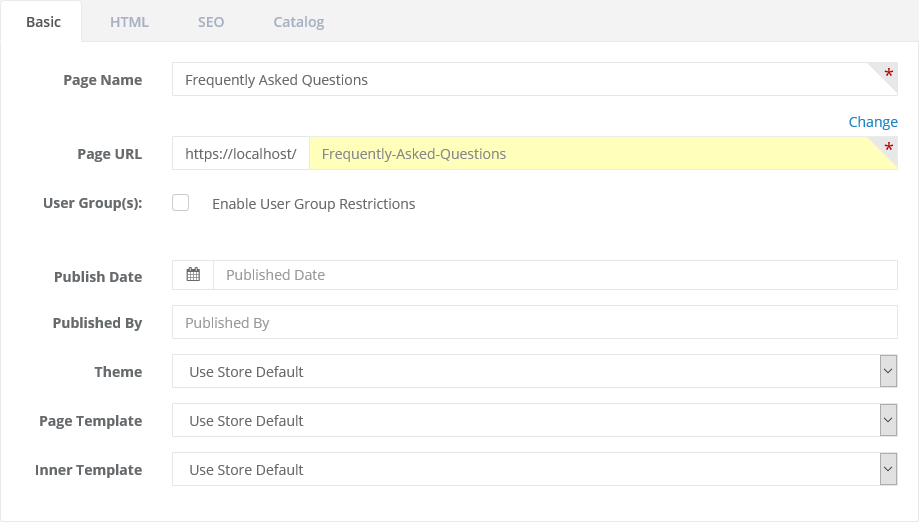
The edit content page is composed of four sections denoted by the tabs for Basic, HTML, SEO, and Catalog. Each section is explained below.
Basic Information
Refer to the sample screenshot above. A Page Name and Page URL are the only two required attributes of the content page. Prior to accessing this editing area, the information has already been entered while creating or copying a new content page.
If needed, change the Page Name in the first field provided. This will not affect the URL.
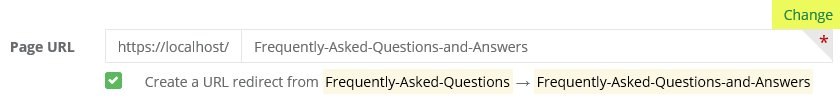
To change the Page URL, first understand that any existing links to this page can be automatically corrected when the system creates a 301 permanent redirect to the new URL. Click the Change link located above the field.

Change the Page URL as needed. An option will be shown that allows the system to create a URL redirect from the old URL to the new.
Note: If this is a new page that has never been indexed by the search engines, then it is not necessary to have this option selected.Save these changes to continue.
If viewing of this content page requires special membership privileges, the check the box to Enable User Group Restrictions.

As shown in the example above, this will display a list of any user groups that have been created. Select one or more groups to restrict this page's viewing access to the users that are members of the selected group(s).
The Publish Date and Published By fields can used for content pages only.
Note: You can set a publish date in the future to have the page listing appear automatically on the day it is published for. The page will still be available as a direct link.

AbleCommerce includes a pre-installed page template named "Blog pages" which uses the widget "Article Publish Info". This can be used to output the page name and publishing information when the widget is used on any content page.The last three selections for basic content page editing include a theme, page template, and inner template.

The store has default values which can be set for all content pages, category pages, and product pages. By using the store default, it is easier to make changes that affect several pages at once. You can, however, override the store default value and assign each content page its own theme or templates.
For additional documentation on each of the store design features, see:
- Website > Store Design > Page Templates (page layout and outer content)
- Website > Store Design > Inner Templates (inner content and inside layout)
- Website > Store Design > Themes (colors and styles)When finished making changes, click the Save button.
Adding HTML
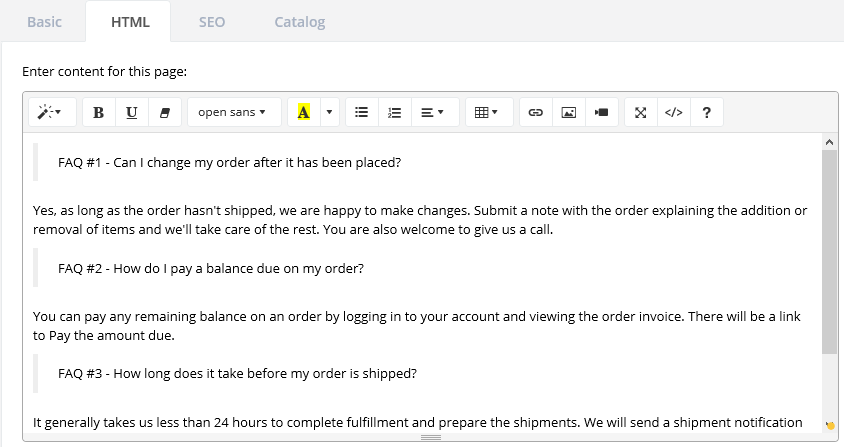
To continue editing the content page, click the HTML tab. A sample is shown below.
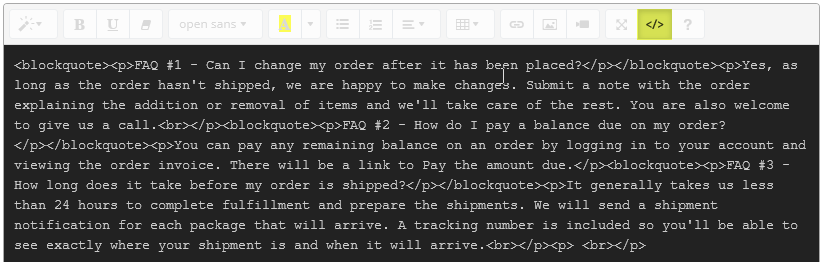
Use the HTML form and design toolbar to create new content.

If you prefer to edit HTML in source view, click the </> button from the toolbar. Return to design mode by clicking the </> button again.

When finished adding new content, click the Save button.
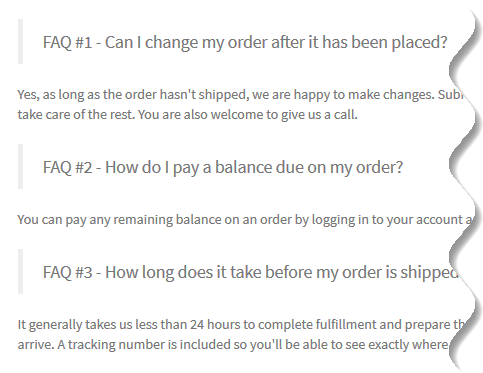
To preview your new content, click the Preview button in the upper-right corner of the page. A sample of the above HTML is shown below.

Search Engine Optimization (SEO)
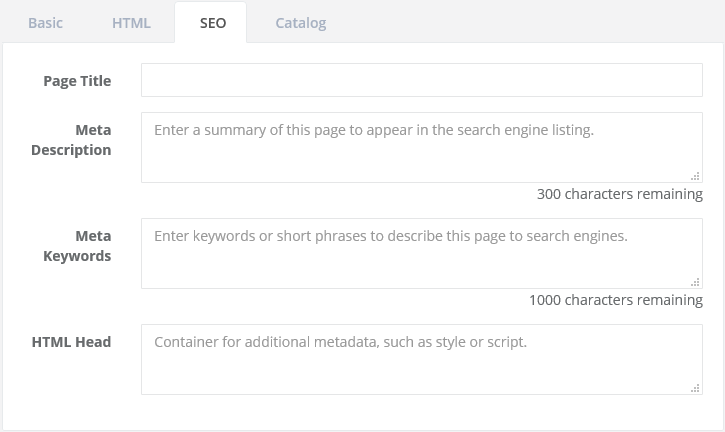
To optimize your page for search engines, click the SEO tab.

Enter a Page Title if you would like it to be different from the page name. The page title is displayed and linked by the search engines.
The Meta Description is important to search engines. After indexing, the text you enter here appears below the link to this page.
Meta Keywords are still a valid SEO feature, but most search engines no longer use this information. If desired, you may enter keywords or key phrases into this field.
The HTML Head is used to enter any custom scripts, styles, meta information, etc.
When finished, click the Save button.
The only way to view this information is to preview the page first, and then use the browser's option to view source.
Using Content Pages in the Catalog
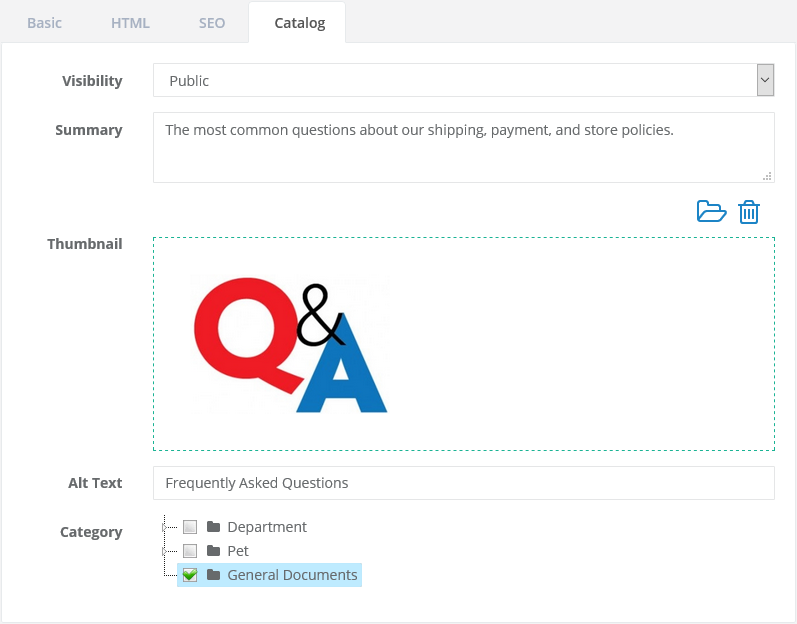
To setup a content page for use within the catalog, click the Catalog tab to view a page similar to the one below.

For Visibility, the three display options available are:
Public: available for any user to view; page will appear if in the catalog (assigned to a category).
Private: available by direct link only; page will not appear in the search results or catalog listings.
Hidden: locked and unavailable for viewing; page is effectively disabled.
Enter a Summary description for this page. This information will appear for any widgets that can output content pages listings.
Select or drop-in a Thumbnail size image to represent the content page. The image will appear beside the description for any content page listings.
All images should include Alt Text. By default, the Alt text field is populated with the page name. Change as needed to describe the image to people who are unable to see them.
The Category tree will be shown. Check one or multiple boxes to assign the content page to a category within the catalog. This can be used with a widget that will display the content page in a category listing. Categories are typically used when creating blogs, but they can also be used for internal purposes to organize your documents.
Note: You can add new content pages from the Catalog menu as well. If a category assignment is made here, it will also appear within the Catalog menu.When finished making changes, click the Save or Save and Close button.
Creating a Blog
For detailed instructions, continue to Creating Informational Blogs.