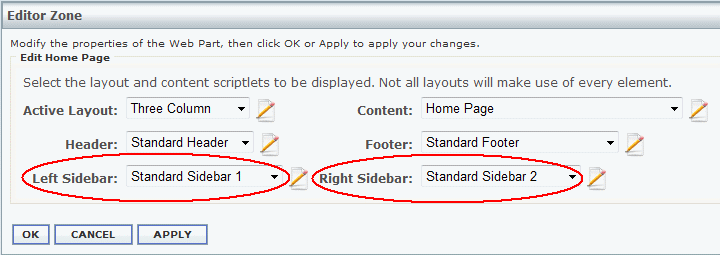
The Sidebar Scriptlets are used to define the left and right columns of your display pages. They can be used together or separately.
Each Scriptlet may or may not have some defining HTML to control the layout. Most Scriptlets will use one or more control objects. These control objects are customizable and will some have properties that can be used to offer some additional features.
As development of AbleCommerce software is always progressing. You should check the Help > ConLib Reference page from within the software to find the latest updates available.
NOTE: The scriptlet controls can be put in any order. For better readability on the page, we have shown each control separately.
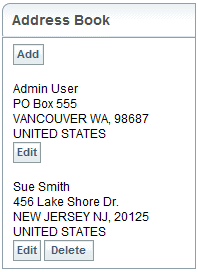
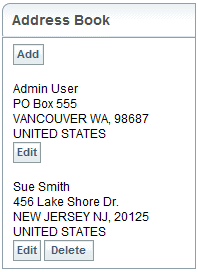
Address Book Sidebar
Sidebar to be displayed when you view or edit your own addresses.
Controls Used:
[[ConLib:AddressBook]]
You can ADD new addresses and EDIT existing addresses. The DELETE option is only available for an address that is not the primary.
VARIABLES:
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Address Book Sidebar.htm
Default Location:
The Address Book Sidebar scriptlet appears with the alternate checkout system when the user has the option to select their shipping address(es).
|

|
|
|
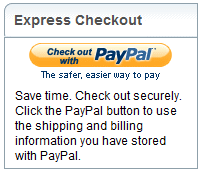
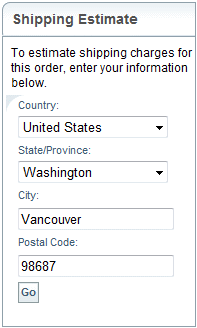
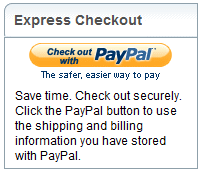
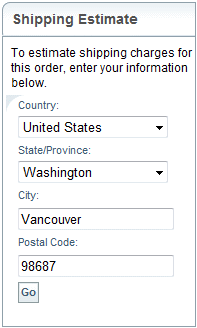
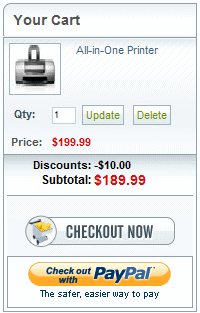
Basket Bar 1
Displays a basket sidebar with PayPal express checkout (if enabled) and basket shipping estimate tool.
Controls Used:
[[ConLib:PayPalExpressCheckoutButton]]
[[ConLib:BasketShippingEstimate]]
VARIABLES:
-
The PayPal Express Checkout control will appear automatically if PayPal Express Checkout and Direct Payment are enabled.
-
The Shipping Estimate control will appear if there are shippable products in the basket.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Basket Bar 1.htm
Default Location:
The Basket Bar 1 scriptlet appears on the Basket (Cart) page.
|


|
|
|
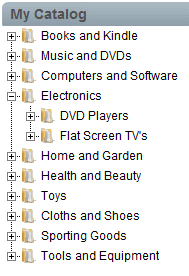
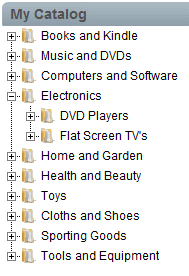
Catalog Tree
Displays the catalog in an AJAX enabled tree structure.
Controls Used:
[[ConLib:CatalogTree]]
The Catalog Tree control loads all categories, sub-categories, and products so they can be viewed by expanding the item on the menu. It is not recommended if you have a large catalog structure as it may slow performance.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Catalog Tree.htm
Default Location:
The Catalog Tree scriptlet does not appear in the default store configuration. It can be used as a replacement to the Standard Sidebar 1 scriptlet which shows the categories in a simple list.
|

|
|
|
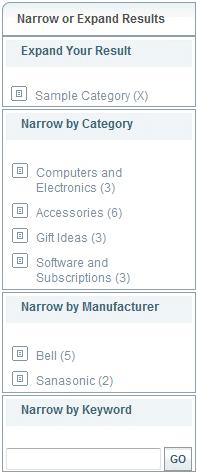
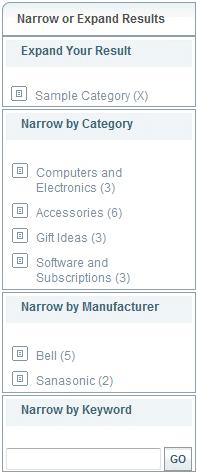
Category Search
Displays a search panel to narrow and expand results based on category, manufacturer, and keyword. Can only be used with content scriptlets, "Search Page", "Category Grid", and "Category Grid Page with Basket".
Control Used:
[[ConLib:CategorySearchSidebar]]
The Category Search control provides an 'Amazon' style of product search. However, it should only be used with the category content scriptlets that use a "deep item display". These are noted in the scriptlet description above.
The deep item display allows the customer to search through multiple categories and sub-categories and refine the search results as needed.
-
Expand Your Result - after a selection has been made, you can remove the search criteria so more results are displayed.
-
Narrow by Category - select a category to see only the products within that category are shown. The number of items within the category is displayed.
-
Narrow by Manufacturer - if you associate your products to Manufacturers, you can further define the search results.
-
Narrow by Keyword - keyword searching can also define the list of search results.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Category Search.htm
Default Location:
The Category Search scriptlet appears on the Product Finder page.
|

|
|
|
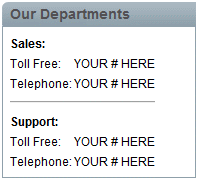
Our Departments
Displays a list of departments with contact information.
No controls used, just edit the scriptlet to add your contact information.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Our Departments.htm
Default Location:
The Our Departments scriptlet appears on the Contact Us page.
|

|
|
|
My Wishlist Sidebar
Sidebar to be displayed when you view or edit your own wishlist.
Control Used:
[[ConLib:SetWishlistPassword]]
VARIABLES:
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\My Wishlist Sidebar.htm
Default Location:
The My Wishlist Sidebar scriptlet appears on the My Wishlist page.
|


|
|
|
Wishlist Sidebar
Sidebar to be displayed when you are viewing another person's wishlist.
Control Used:
[[ConLib:WishlistSearch]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Wishlist Sidebar.htm
Default Location:
The Wishlist Sidebar scriptlet appears on the View Wishlist page which is provided by a direct link in the Email Wishlist message.
|

|
|
|
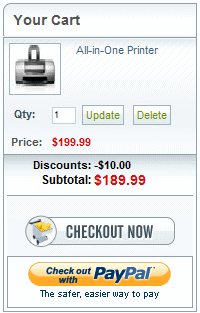
Product Bar 1
Displays a mini basket, product assets (if any), related products, Tell a Friend box.
Controls Used:
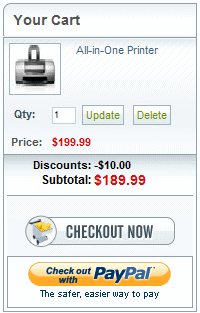
[[ConLib:MiniBasket]]
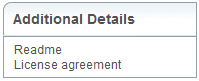
[[ConLib:ProductAssets]]
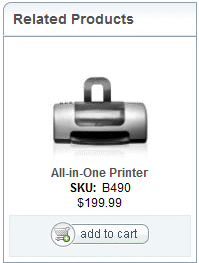
[[ConLib:RelatedProducts]]
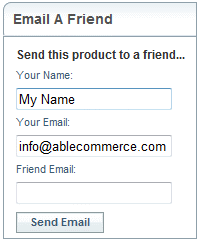
[[ConLib:ProductTellAFriend]]
VARIABLES:
-
The 'MiniBasket' control will appear if the user has added any items to the basket. Otherwise, the Popular Products control will be in its place.
-
If the primary item being displayed has related, or Similar Products assigned, these will be shown by the control object 'RelatedProducts'.
-
If the primary item being displayed is a Digital Good, any assets will be displayed such as a Readme or License Agreement. These are shown by the control object 'ProductAssets'
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Product Bar 1.htm
Default Location:
The Product Bar 1 scriptlet appears on the Product Detail page.
|
 
 
|
|
|
Shopping Bar 1
Displays a mini basket and a list of recently viewed products.
Controls Used:
[[ConLib:MiniBasket]]
[[ConLib:RecentlyViewed]]
VARIABLES:
The 'MiniBasket' control will appear if the user has added any items to the basket. Otherwise, the Popular Products control will be in its place.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Shopping Bar 1.htm
Default Location:
The Shopping Bar 1 scriptlet appears on the Category pages.
|
 
|
|
|
Standard Sidebar 1
Displays a standard sidebar with a category list for navigation.
Controls Used:
[[ConLib:SimpleCategoryList]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Standard Sidebar 1.htm
Default Location:
The Standard Sidebar 1 scriptlet appears on the Home page.
|

|
|
|
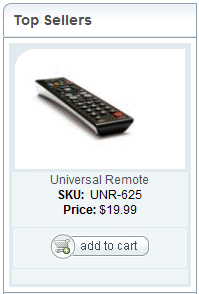
Standard Sidebar 2
Displays a standard sidebar that highlights popular products.
Controls Used:
[[ConLib:PopularProductsDialog]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\Standard Sidebar 2.htm
Default Location:
The Standard Sidebar 2 scriptlet appears on the Home page.
|

|
|
|
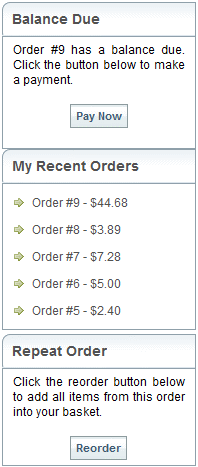
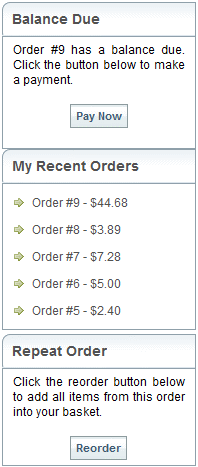
View Order Sidebar
Sidebar to be displayed when you are viewing an order.
Controls Used:
[[ConLib:OrderBalanceDialog]]
[[ConLib:CustomerOrderHistoryDialog]]
[[ConLib:RepeatOrderDialog]]
VARIABLES:
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Sidebar\View Order Sidebar.htm
Default Location:
The View Order Sidebar scriptlet appears when a user Views an Order.
|

|