Each Scriptlet may or may not have some defining HTML to control the layout. Most Scriptlets will use one or more control objects. These control objects are customizable and will some have properties that can be used to offer some additional features.
As development of AbleCommerce software is always progressing. You should check the Help > ConLib Reference page from within the software to find the latest updates available.
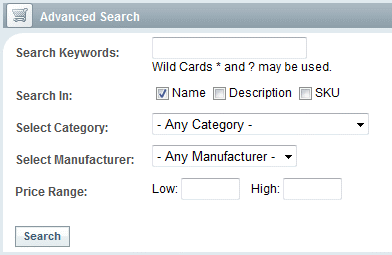
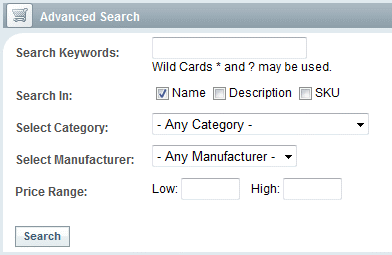
Advanced Search Page
A search page with following features: 1. Search Term: Wild Cards * and ? may be used. 2. Select Category: Select Manufacturer: Search in descriptions Yes/No (default no) Price range Low & High 3. results SKU, Product Title*, Category*, Manufacture*, Retail*, Our Price* * linked/sortable. 4. Paging support
Control Used:
[[ConLib:AdvancedSearchPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Advanced Search Page.htm
Default Location:
The Advanced Search Page is available from the top menu bar.
|

|
|
|
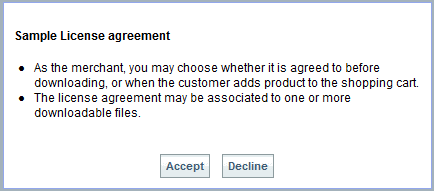
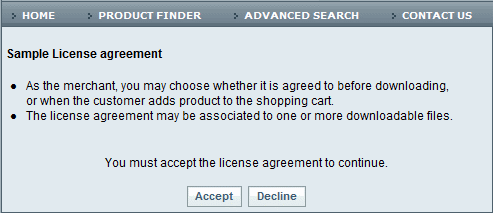
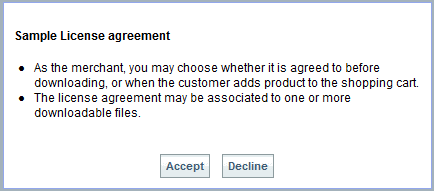
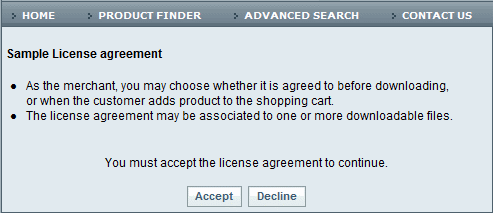
Agreement Page
Displays license agreement content associated with a digital good
Control Used:
[[ConLib:AgreementContent]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Agreement Page.htm
Default Location:
The Agreement Page is shown in a pop-up when the digital good setting requires the license agreement to be accepted on download. Or, when the License agreement is available through a direct link.
|

|
|
|
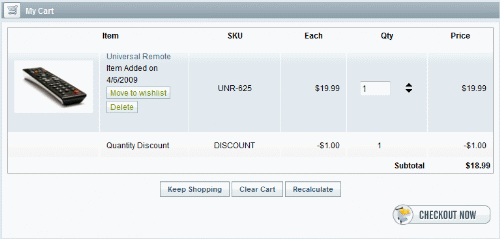
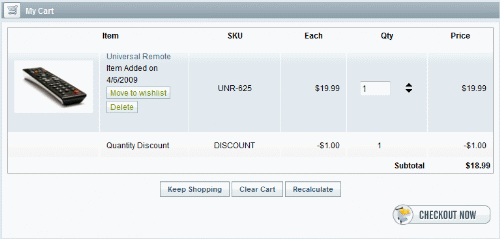
Basket
Displays the contents of a user basket.
When the cart is empty, only the Keep Shopping button will appear.
Control Used:
[[ConLib:Basket]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Basket.htm
Default Location:
The Basket (Shopping Cart) is shown when the user clicks on the CART tab in the upper-right corner, or when adding an item to the basket.
|

|
|
|
Buy With Agreement Page
Displays license agreement content associated with a digital good
Control Used:
[[ConLib:BuyWithAgreementPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Buy With Agreement Page.htm
Default Location:
The Buy With Agreement Page is shown when the digital good setting requires the license agreement to be accepted on purchase. The user must accept the agreement before the digital good will be added to the basket.
|

|
|
|
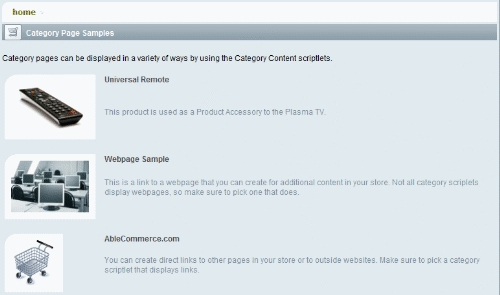
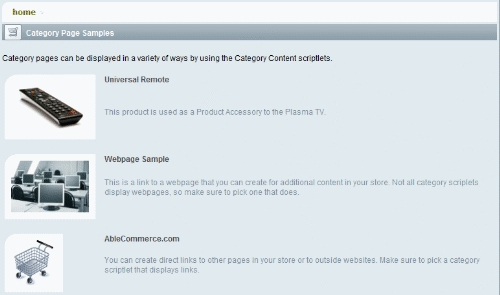
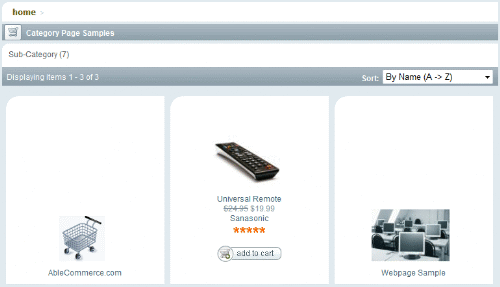
Category Details Page
Displays categories, products, webpages, and links for only the selected category. Items are displayed in a left-aligned, row format, with descriptions and images.
Control Used:
[[ConLib:CategoryDetailsPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category Details Page.htm
Default Location:
The Category Details Page can be selected for any category page.
|

|
|
|
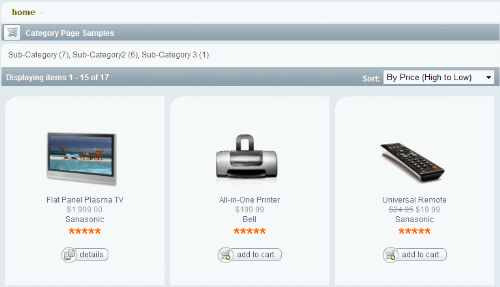
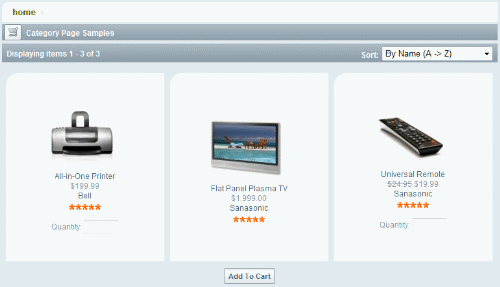
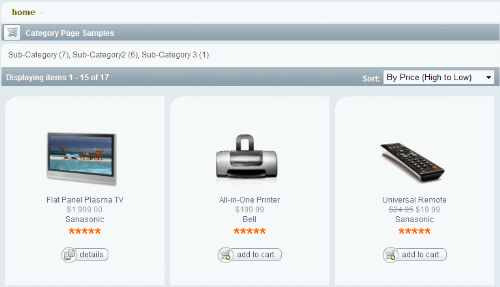
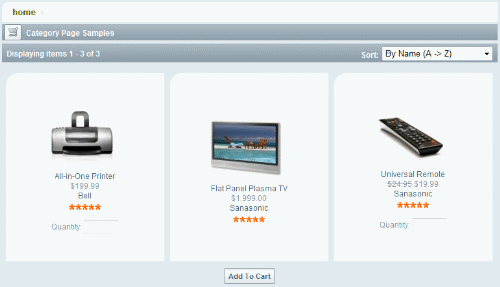
Category Grid Page
Displays products for the selected category and all of it's sub-categories. Items are displayed in a grid format with breadcrumb links, sorting, page navigation, and sub-category link options.
This scriptlet uses "deep-item display" which means it will show all items within the active category and all items within any sub-categories. It is a content scriptlet that can be used with Category Search sidebar, the Product Finder feature.
Control Used:
[[ConLib:CategoryGridPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category Grid Page.htm
Default Location:
The Category Grid Page can be selected for any category page.
|

|
|
|
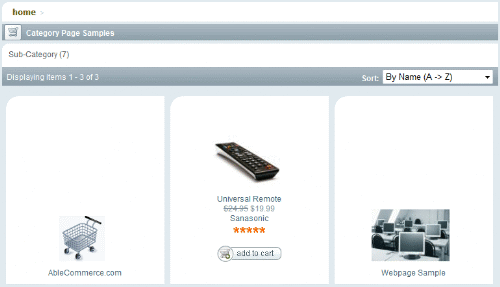
Category Grid Page 2
Displays products for only the selected category. Items are displayed in a grid format with breadcrumb links, sorting, page navigation, and sub-category link options.
Control Used:
[[ConLib:CategoryGridPage2]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category Grid Page 2.htm
Default Location:
The Category Grid Page 2 can be selected for any category page.
|

|
|
|
Category Grid Page with Basket Options
Displays products for the selected category and all of it's sub-categories. Items are displayed in a grid format, each with a quantity box so user can purchase multiple items with one click. Includes breadcrumb links, sorting, page navigation, and sub-category link options.
This scriptlet uses "deep-item display" which means it will show all items within the active category and all items within any sub-categories. It is a content scriptlet that can be used with Category Search sidebar, the Product Finder feature.
Control Used:
[[ConLib:CategoryGridPage3]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category Grid Page with Basket Options.htm
Default Location:
The Category Grid Page with Basket Options can be selected for any category page.
|

|
|
|
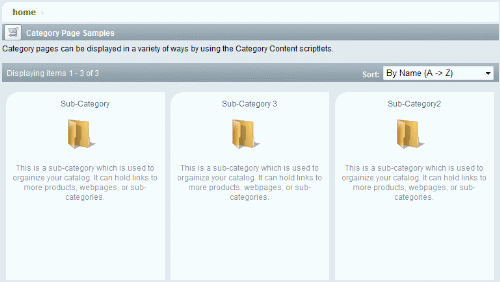
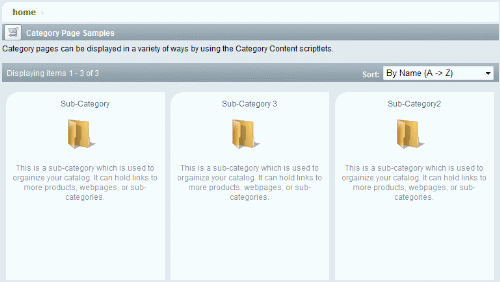
Category Grid Page With Category Data
Displays categories, products, webpages, and links for only the selected category. Items are displayed in a grid format with breadcrumb links, sorting, and page navigation.
Control Used:
[[ConLib:CategoryGridPage4]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category Grid Page with Category Data.htm
Default Location:
The Category Grid Page with Category Data can be selected for any category page.
|

|
|
|
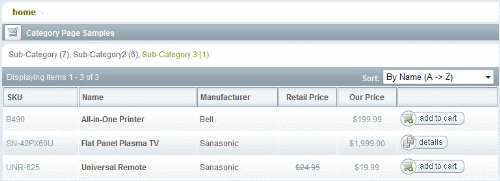
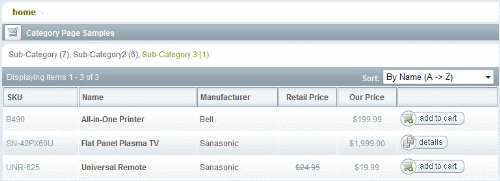
Category List Page
Displays products for only the selected category. Items are displayed in a row format with columns for SKU, manufacturer, and pricing. Includes breadcrumb links, sorting, page navigation, and sub-category link options.
Control Used:
[[ConLib:CategoryListPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Category List Page.htm
Default Location:
The Category Grid List Page can be selected for any category page.
|

|
|
|
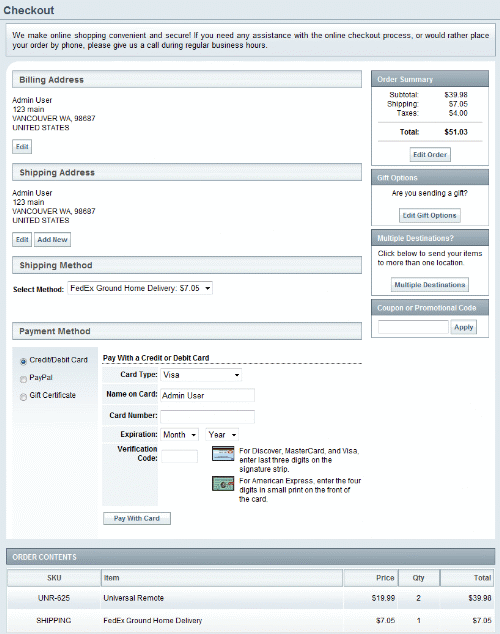
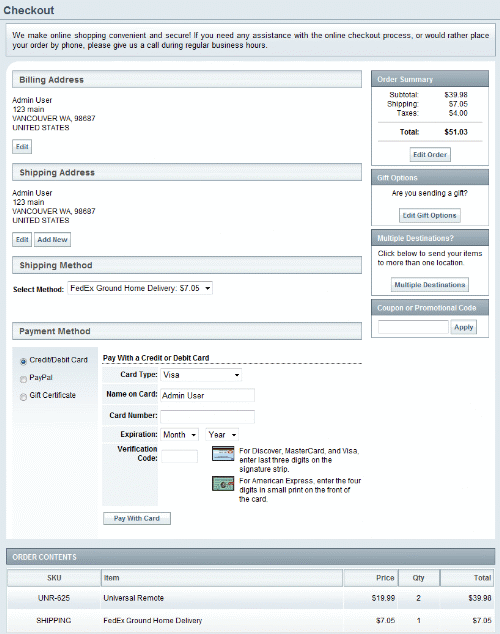
Checkout Page
A single page checkout for both registered and anonymous users
This is a one page checkout system that allows the user to do everything from one page. As a user makes selections, the page is automatically updated.
The billing address is entered or pre-populated in the Billing Address section. The user can edit the address at any time. The different shipping address can be entered or selected from the Address Book.
After the shipping selection, the shipping methods and rates are determined and selected by the user. If the order has multiple shipments, the user will select the method for each one.
In the right column, there are additional options for gifts, coupons, and shipping to multiple destinations. If the user chooses to ship to multiple destinations, they will automatically be switched over to the traditional checkout system.
The last step is to select a payment method which will update the page to include the necessary form. The user will enter the payment information and submit the order.
Keeping everything on one page makes the checkout process simple and quick to complete. It is the preferred checkout system of AbleCommerce.
Control Used:
[[ConLib:OnePageCheckout]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Checkout Page.htm
Default Location:
The Checkout Page is shown when the user clicks the CHECKOUT button from the regular basket or the mini-basket.
|

|
|
|
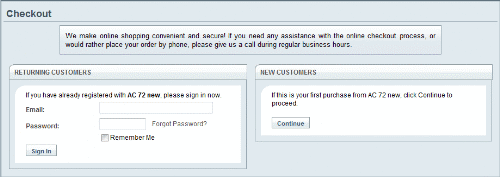
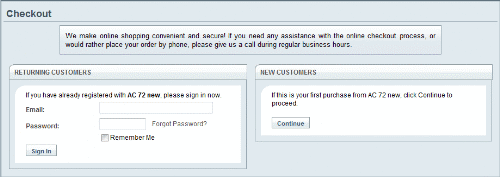
Checkout Page with Login
Entry page to the checkout process for users who are not logged in.
The "Checkout Page with Login" scriptlet switches AbleCommerce to the traditional checkout system. This scriptlet requires the user to login or register before proceeding to the next page of checkout. Using this checkout system will require the customer to use multiple pages to complete the checkout. The alternate checkout pages will automatically appear when this scriptlet is substituted for the standard Checkout Page scriptlet.
Controls Used:
[[ConLib:CheckoutLoginDialog]]
[[ConLib:CheckoutRegisterButtonDialog]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Checkout Page with Login.htm
Default Location:
The Checkout Page with Login can replace the Checkout Page scriptlet for a different checkout system.
|

|
|
|
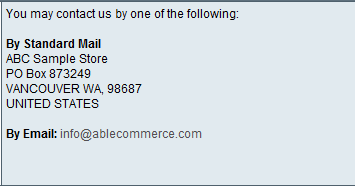
Contact Us
Content to display on the "contact us" page of the website.
No controls used, just go to the Configure > Shipping > Warehouses menu to edit the default warehouse name, address, and email. This will automatically update the Contact Us page.
You can also edit the scriptlet directly to further customize this page.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Contact Us.htm
Default Location:
The Contact Us appears on the Contact Us page.
|

|
|
|
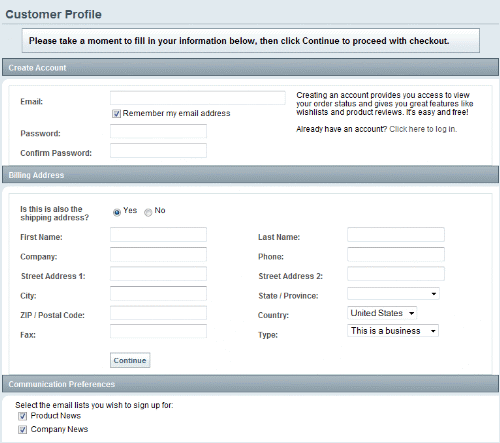
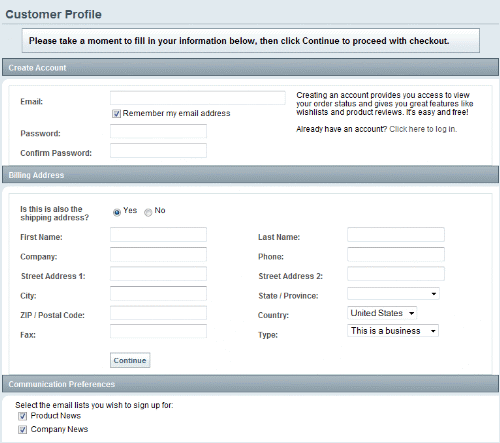
Create Profile Page
Displays a page that allows a new customer to create a profile during checkout.
This page is part of the traditional checkout system.
The new customer will create an account making them a registered user. The billing address is entered as well as any mailing list sign-up's.
Control Used:
[[ConLib:CreateProfilePage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Create Profile Page.htm
Default Location:
After the customer has clicked the Checkout button, they will be asked to login or register as a new user. This is the first page they will see when registering as a new user.
|

|
|
|
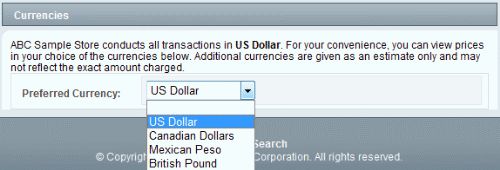
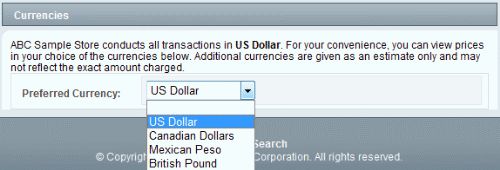
Currencies Page
Displays user currency preferences.
This page is available from the top-menu bar when the store is configured to use more than one currency. If you have only one currency, this page will not be shown.
Control Used:
[[ConLib:UserCurrencyDropDown]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Currencies Page.htm
Default Location:
The Currencies page scriptlet is used on the Currencies page.
|

|
|
|
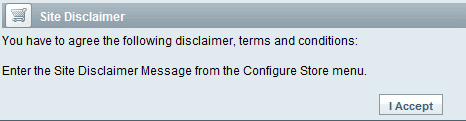
Disclaimer
If enabled, this disclaimer page will be displayed when a user visits the website for the first time, and for each new session.
Control Used:
[[ConLib:Disclaimer]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Disclaimer.htm
Default Location:
The Disclaimer is used when the store has configured a Site Disclaimer Message.
|

|
|
|
Edit Affiliate Account Page
Content page to display affiliate registration form.
The merchant can create an affiliate from the People > Affiliates menu, or you can use a custom page to allow new affiliates to signup or edit their registration information.
The merchant will need to enter the commission and referral information.
You will need to associate the affiliate to a user record manually.
Control Used:
[[ConLib:AffiliateRegForm]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Edit Affiliate Account page.htm
Default Location:
The Edit Affiliate Account Page is available to use with a custom .aspx page.
|

|
|
|
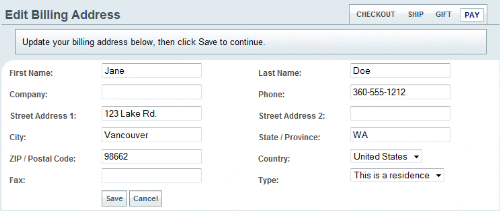
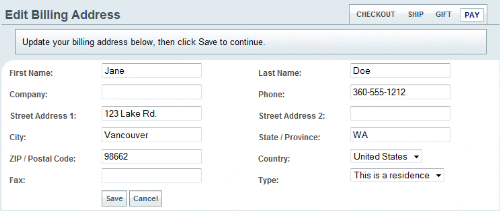
Edit Bill Address Page
Page used to edit a billing address during checkout.
This page is part of the traditional checkout system.
Control Used:
[[ConLib:EditBillAddressPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Edit Bill Address Page.htm
Default Location:
The Edit Billing Address page is available from the payment page. There is a CHANGE button beneath the user's Billing Address. When clicked, the user can change and update their billing address from this page.
|

|
|
|
Edit My Address Page
Display the add or edit address page from the address book of customer account management.
Control Used:
[[ConLib:EditMyAddressPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Edit My Address Page.htm
Default Location:
The Edit My Address Book Page is available after a registered user logs into the My Account page and clicks on the Manage Address Book link. For each address there will be an EDIT button. When clicked, the user can change and update their saved addresses from this page.
|

|
|
|
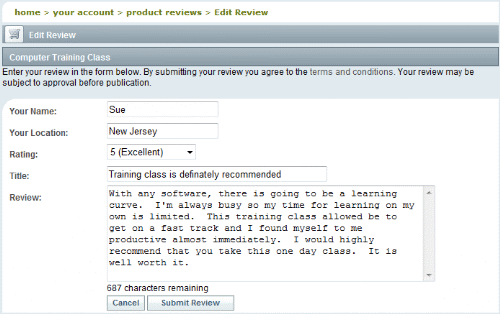
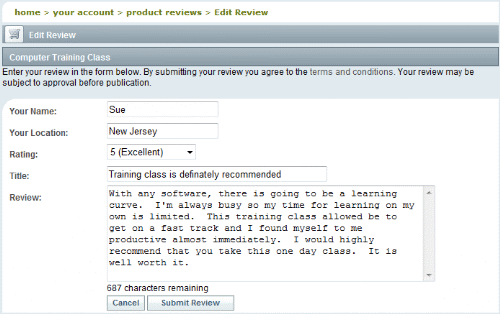
Edit My Review Page
Content to display when a customer edits a product review from member account management.
This page is only available to registered user's who have submitted a product review. After a review is changed, it may require re-approval by the merchant. This depends on the settings from Configure > Product Reviews page.
Control Used:
[[ConLib:EditMyReviewPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Edit My Review Page.htm
Default Location:
The Edit My Review Page is available after a registered user logs into the My Account page and clicks on the My Product Reviews link. For each review there will be an EDIT icon. When clicked, the user can change and update their product reviews from this page.
|

|
|
|
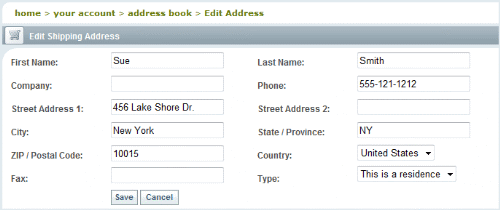
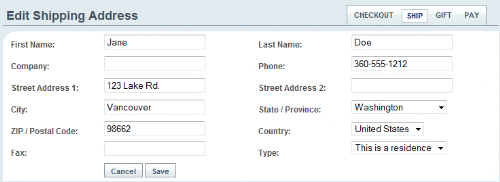
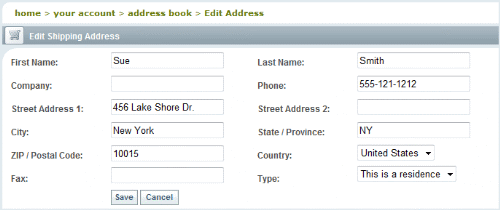
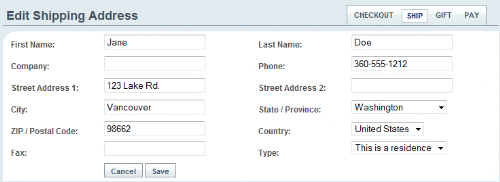
Edit Ship Address Page
Page used to edit a shipping address during checkout.
This page is part of the traditional checkout system.
You can edit an existing address or add a new address from this page. The title will change to "New Shipping Address" for new addresses.
Control Used:
[[ConLib:EditShipAddressPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Edit Ship Address Page.htm
Default Location:
The Edit Shipping Address page is available from the payment page. There is a CHANGE button beneath the user's Shipping Address(es). When clicked, the user can change and update the shipping address from this page. It is also availabe when the user selects an existing address for shipping.
|

|
|
|
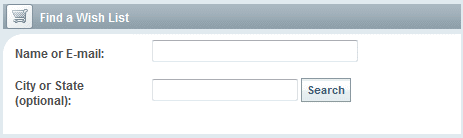
Find Wishlist Page
Displays a simple search form so a user can search for a wishlist based on name, email, or city and state.
This content scriptlet should be used with the Wishlist Sidebar scriptlet.
Control Used:
[[ConLib:FindWishlistPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Find Wishlist Page.htm
Default Location:
The Find Wishlist page appears if a user attempts to search for an existing wishlist and that wishlist is not found. Then, this page will appear letting the user enter some additional search criteria.
|

|
|
|
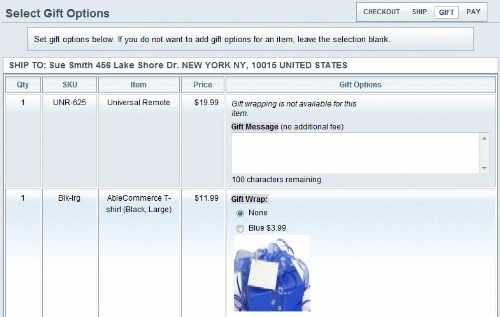
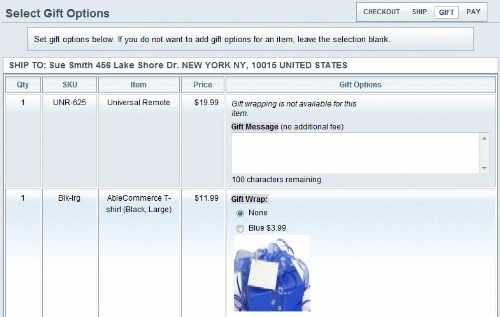
Gift Options Page
Displays the page that lets your customers choose gift options for items during checkout.
Gift wrap groups can be created and assigned to products. They will appear on this page with pictures and pricing, if applicable. For products that have no gift options, there will be a simple 'Gift Message' field.
Control Used:
[[ConLib:CheckoutProgress]]
[[ConLib:GiftWrapPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Gift Options Page.htm
Default Location:
The Gift Options page is available from two locations.
-
In the standard one page checkout, there is a Gift Options box.
-
From the alternate checkout system, the user can check a box next to "IS THIS A GIFT?" from the page where they select a shipping method.
|

|
|
|
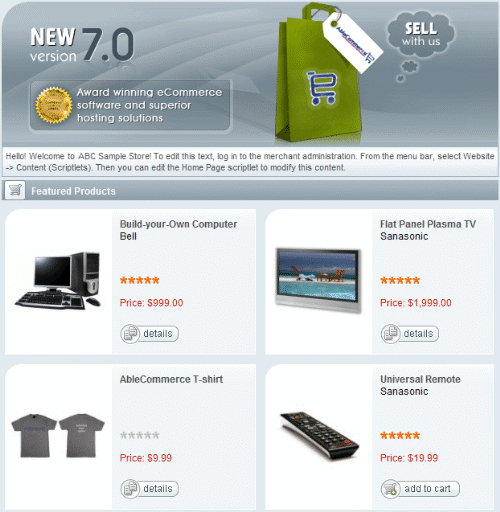
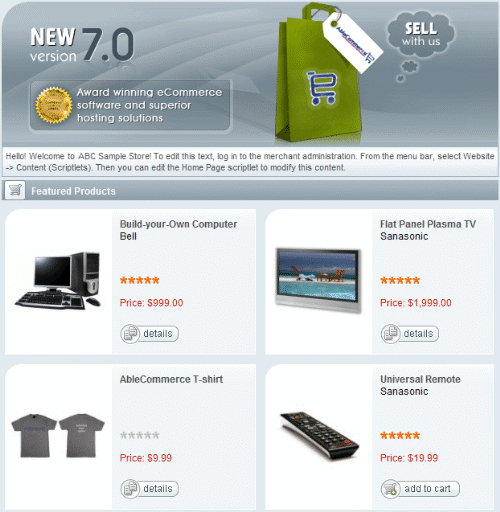
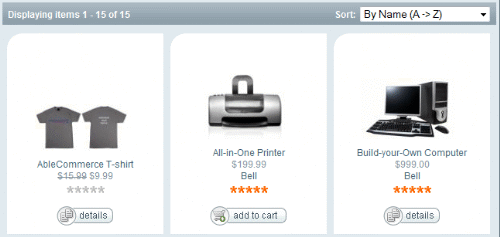
Home Page
Content to display on the home page of the website.
The Home Page scriptlet uses the Featured Products control to display products that are marked as featured. You can do this from the Marketing > Featured Products menu. Edit this scriptlet to change the welcome text.
The Home Page scriptlet also uses two unique class styles that can be modified in the style.css file of your current Theme.
class="welcomeImage" - the image shown at the top of this page.
class="welcomeText" - to change the style of introductory text.
Control Used:
[[ConLib:FeaturedProductsGrid]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Home Page.htm
Default Location:
The Home Page is used for the home page of the store.
|

|
|
|
Link Page
Displays the contents of a Link catalog object.
The link's attributes are automatically displayed on this page when you enter a name for the link, the URL, and a description. Links are like other items in your catalog. You can create a link by selecting a category and clicking the Link icon.
Control Used:
[[ConLib:CategoryBreadCrumbs]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Link Page.htm
Default Location:
The Link Page is shown when the link you create within the catalog is set to use the display page "Basic Link".
|

|
|
|
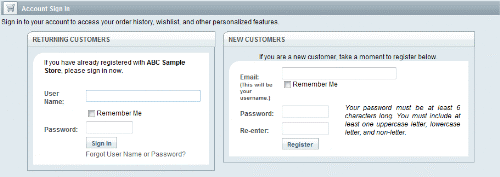
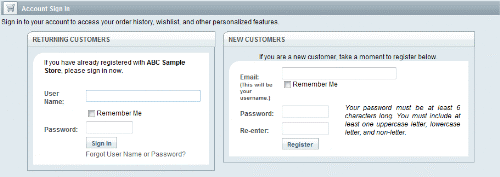
Login Page
Displays a login and registration page.
This page will login a registered user, allow the user to access the forgot password page, or allow the user to register for the first time by providing an email address and password.
If SSL is enabled for your store, this page will automatically go secure.
Controls Used:
[[ConLib:LoginDialog]]
[[ConLib:RegisterDialog]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Login Page.htm
Default Location:
The Login Page is shown when you are an unidentified user and attempt to access a secured page such as the My Account area.
|

|
|
|
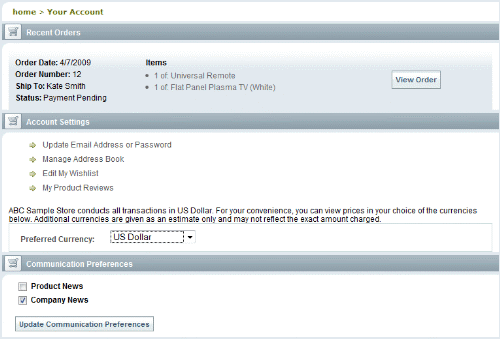
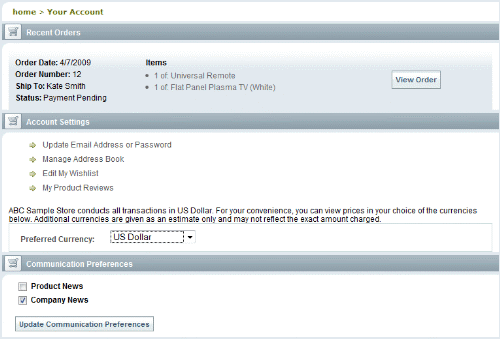
My Account Page
Content to display for member account management.
This page displays recent orders, if there are any. Account setting links to update an email address or password, manage the address book, edit a wishlist, and view or edit a user's own product reviews. The preferred currency can be selected if the option is available. Communication preferences are shown and can be updated. Additionally, links to any purchased digital goods and subscriptions can be accessed.
Controls Used:
[[ConLib:MyAccountPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Account Page.htm
Default Location:
The My Account Page is shown when you are a registered user and are logged in. The My Account area is accessed by clicking the icon in the top-right corner of the page.
|

|
|
|
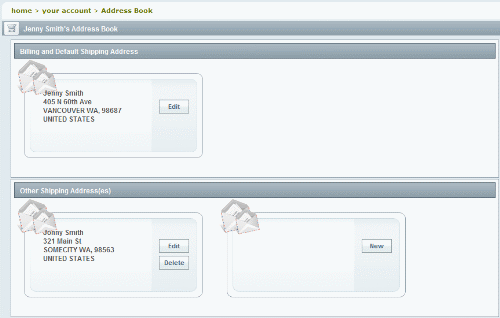
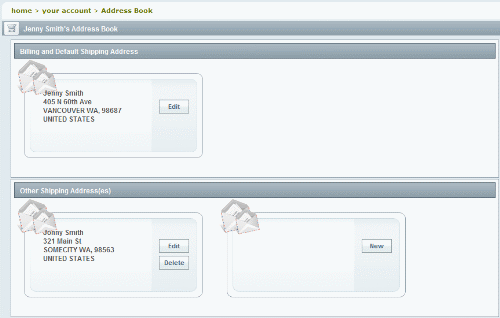
My Address Book Page
Content to display on the "address book" page of member account management.
Each registered user will have a primary Billing Address which can be modified from this page. Changing a user's primary billing address will not change past orders, only future orders will be updated.
The user may also add as many shipping addresses as they desire. During the checkout process, the user may select to ship products to multiple destinations.
Controls Used:
[[ConLib:MyAddressBookPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Address Book Page.htm
Default Location:
The My Address Book Page is available after a registered user logs into the My Account page and clicks on the Manage Address Book link.
|

|
|
|
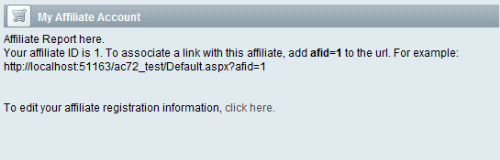
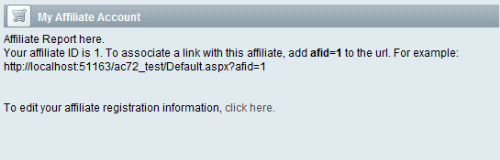
My Affiliate Account Page
Content page to display affiliate account details, registration form and reports.
The merchant can create an affiliate from the People > Affiliates menu, or you can use a custom page to allow new affiliates to signup or edit their registration information.
Once an affiliate is established, the unique link displayed on this page will be used to track sales and calculate commissions.
Control Used:
[[ConLib:MyAffiliateAccountPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Affiliate Account page.htm
Default Location:
The My Affiliate Account Page is available to use with a custom .aspx page. It has a link to the Edit Affiliate Account page.
|

|
|
|
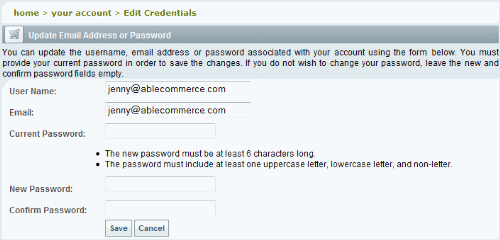
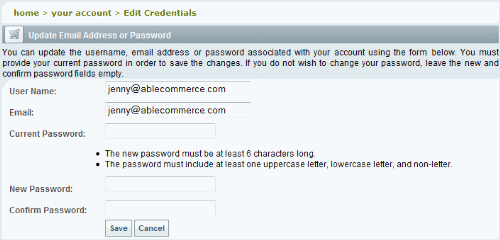
My Credentials Page
Content to display on the my credentials page where customer can update their username and password, as part of account management.
Password requirements can be specified from the Configure > Security > Password Policy menu.
Controls Used:
[[ConLib:MyCredentialsPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Credentials Page.htm
Default Location:
The My Credentials Page is available after a registered user logs into the My Account page and clicks on the Update Email Address or Password link.
|

|
|
|
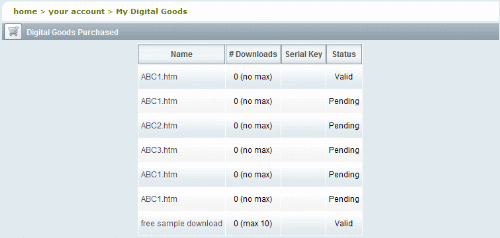
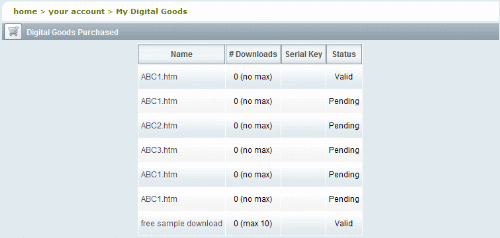
My Digital Goods Page
Displays all digital goods purchased by a customer in account management.
Controls Used:
[[ConLib:MyDigitalGoodsPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Digital Goods Page.htm
Default Location:
The My Digital Goods Page is available after a registered user logs into the My Account page and clicks on the Update Email Address or Password link.
|

|
|
|
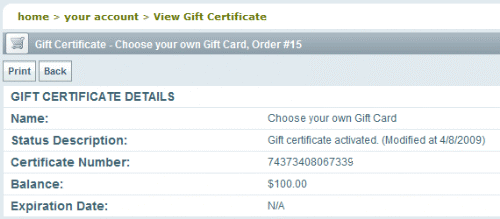
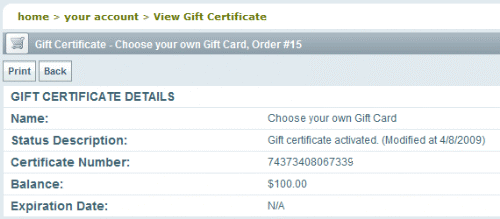
My Gift Certificate Page
Displays a gift certificate purchased by a customer.
Controls Used:
[[ConLib:MyGiftCertificatePage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Gift Certificate Page.htm
Default Location:
The My Gift Certificate Page is available after a registered user logs into the My Account page, or places a new order, and clicks on the linked Gift Certificate name from the details page of their order.
|

|
|
|
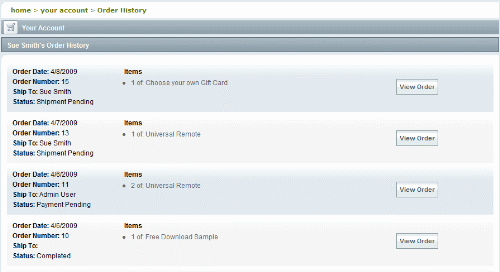
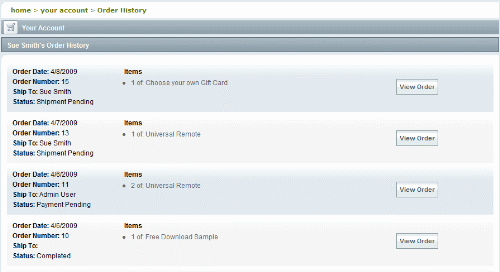
My Order History Page
Page used to view entire customer order history in account management.
This page becomes available after a user places more than three orders.
Controls Used:
[[ConLib:MyOrderHistoryPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Order History Page.htm
Default Location:
The My Order History Page is available after a registered user logs into the My Account page and has more than three recent orders listed. There will be a See All link displayed at the bottom of the Recent Orders section. When the user clicks this link, they will be viewing the Order History page.
|

|
|
|
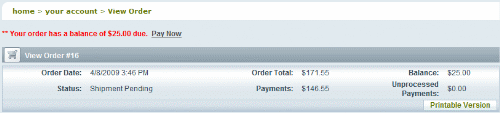
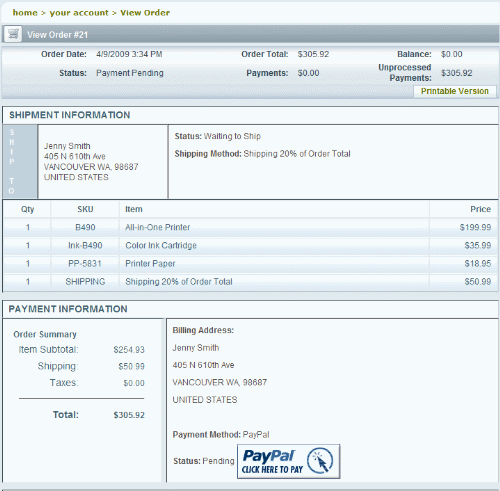
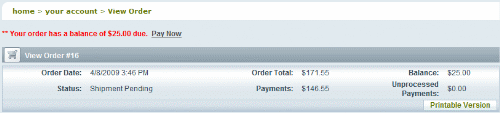
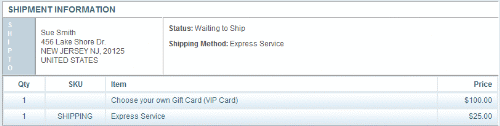
My Order Page
Page used to display an order as part of customer account management.
This page serves many functions. The page is broken down into the following sections. Only the sections that are applicable to the order will be shown.
-
Order Balance Due - a balance due message and Pay Now link are shown if the merchant has changed the order after it is placed resulting in an amount due.
-
Order Summary - This section shows the basic information about the order including the date/time it was placed, the overall status, the total order amount, pending and actual payments, and the balance due. There is also a link to Print the invoice.
-
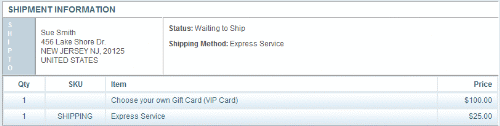
Shipment Information - This sections shows to whom the order will be shipped. It includes the items being shipped, the shipment's status, and the shipping method selected.
-
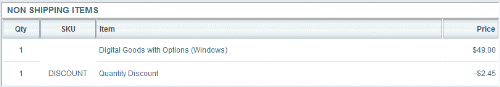
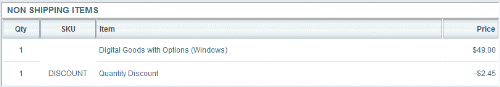
Non Shipping Items - If there are items in the order that are not shipped (e.g. digital goods), they will be shown here.
-
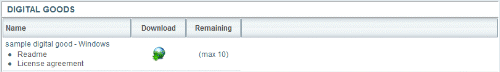
Digital Goods - If there are digital goods with the order, the name, and link to download are available here. The Readme and License Agreement can also be shown here, along with any license keys you may have assigned.
-
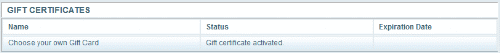
Gift Certificates - If there are gift certificates with the order, the name, status and expiration date will be shown. The gift certificate will be linked to the details.
-
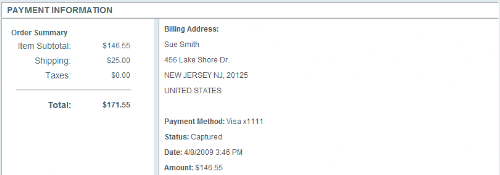
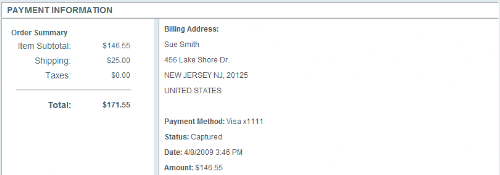
Payment Information - This section shows a summary of the purchase amount with taxes, shipping, discounts, and a total. It also displays the billing address and payment method, date, and amount. The Payment Status is also shown.
-
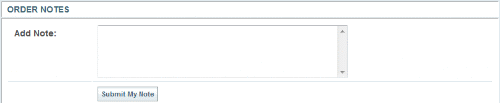
Order Notes - The customer can submit a note which will notify the merchant by email. The merchant can also submit a note to the customer. A history of all notes is shown.
-
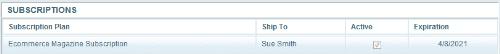
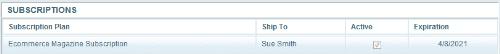
Subscriptions - If there is a subscription plan with the order, it will include the name of the product, shipping information, active status, and expiration date (if applicable).
Controls Used:
[[ConLib:MyOrderPage]]
The "HandleFailedPayments" property can be used with this page so that the customer is redirected to an order payment page if the payment fails at checkout. To enable this feature, modify the control property above as shown:
[[ConLib:MyOrderPage HandleFailedPayments="true"]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Order Page.htm
Default Location:
The My Order Page is available after a registered user logs into the My Account page and clicks the VIEW button next to an existing order.
|








|
|
|
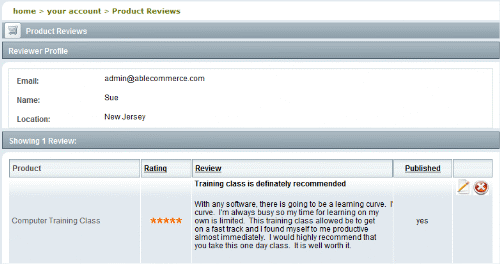
My Product Reviews Page
Displays all reviews submitted by a customer, as part of customer account management.
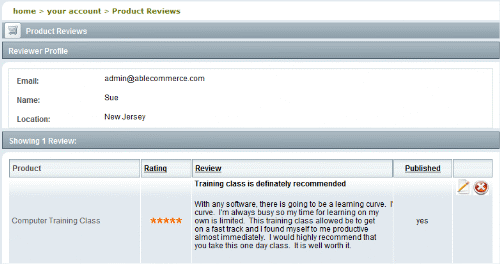
This page becomes available after a registered user submits a product review. The page will show some basic information about the reviewer such as email, name, and location.
Each review will also be displayed with the product, rating, review text, and whether or not the review is published or pending review by the merchant. There will also be an EDIT and DELETE icon available. If the merchant requires approval of reviews, then any changes to an existing published review will have to go through the approval process first.
Controls Used:
[[ConLib:MyProductReviewsPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Product Reviews Page.htm
Default Location:
The My Product Reviews Page is available after a registered user logs into the My Account page and has already submitted a product review. There will be a My Product Reviews link in the Account Settings section. When the user clicks this link, they will be viewing the Product Views page.
|

|
|
|
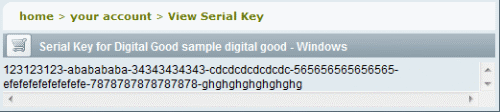
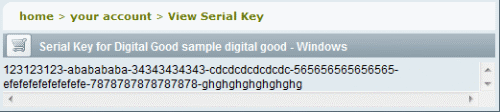
My Serial Key Page
Displays a serial key for a purchased digital good, if the key is too large to fit on the order receipt.
This page is accessible after a user places an order for a digital good and the product has a license key that is too long to fit on the view order page.
Controls Used:
[[ConLib:MySerialKeyPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Serial Key Page.htm
Default Location:
The My Serial Key Page is available after a registered user logs into the My Account page and has purchased a digital good. If that digital good has a serial key assigned, and the key is longer than the page allows, the user will see "Serial Key: view". When the user clicks this link, they will be viewing the My Serial Key page.
|

|
|
|
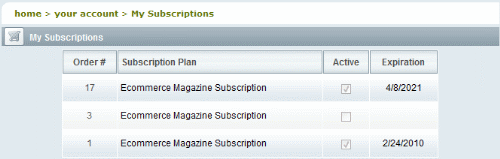
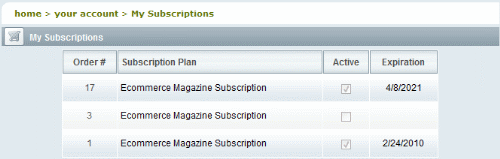
My Subscriptions Page
Displays all subscriptions purchased by a customer in account management.
Controls Used:
[[ConLib:MySubscriptionsPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\My Subscriptions Page.htm
Default Location:
The My Subscriptions Page is available after a registered user logs into the My Account page and clicks on the View Subscriptions link.
|

|
|
|
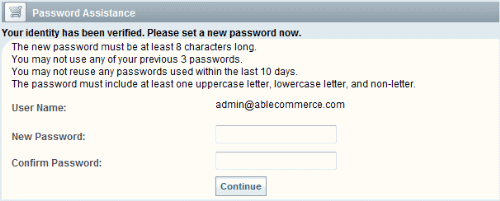
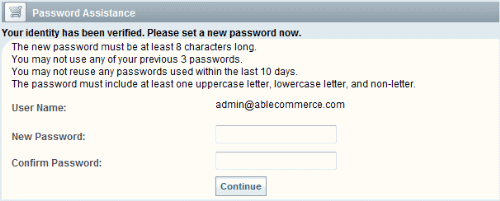
Password Help Page
Page displayed when a customer clicks the link found in a password help email.
Password requirements can be specified from the Configure > Security > Password Policy menu.
Controls Used:
[[ConLib:PasswordHelpPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Password Help Page.htm
Default Location:
The Password Help Page is shown when a registered user requests to reset their password using a link in the Password Reset email.
|

|
|
|
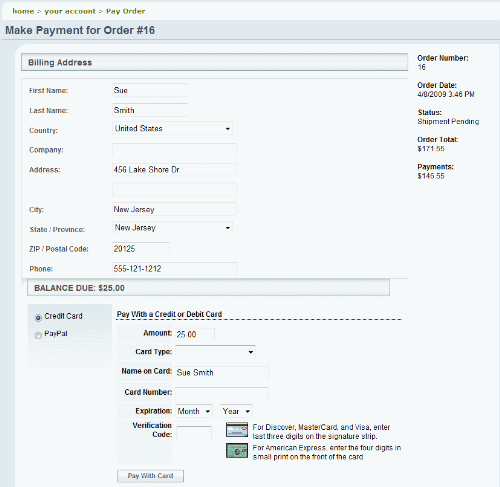
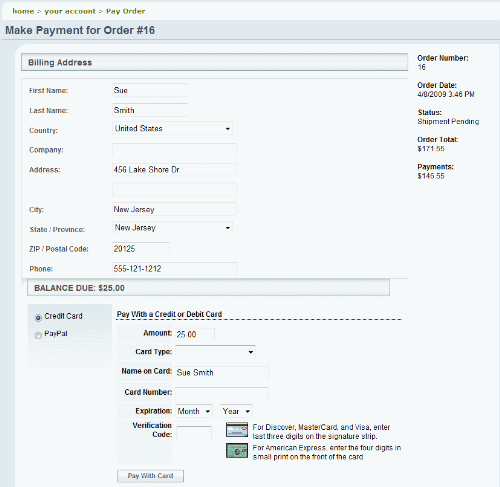
Pay My Order Page
Page used to make payments on an order with a balance, as part of customer account management.
Displays a summary of the order, billing address information which can be changed, and the payment methods that you have configured for your store. This alternate payment page is used for two purposes:
Order Balance Due - If the merchant modifies an order after it is placed, creating a balance due, then a Pay Now link is shown to the customer when they view their order. When the customer clicks to Pay, they will see this page. Used with the Order Notes feature, the merchant and customer can communicate changes for the order and collect additional money without having make phone contact.
Failed Transaction - In the default version of AbleCommerce, the order is placed regardless of the outcome of the credit card transaction. However, the merchant can configure the "FailedTransaction" control property so that a customer can make additional attempts at payment if the first attempts fail.
Controls Used:
[[ConLib:PayMyOrderPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Pay My Order Page.htm
Default Location:
The Pay My Order Page is available when an order adjustment is made resulting in a balance due, or when the merchant has elected to use the failed transaction feature.
|

|
|
|
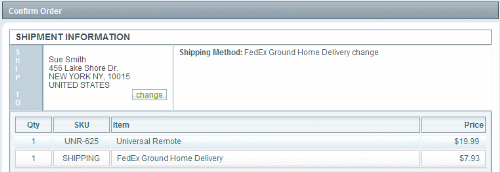
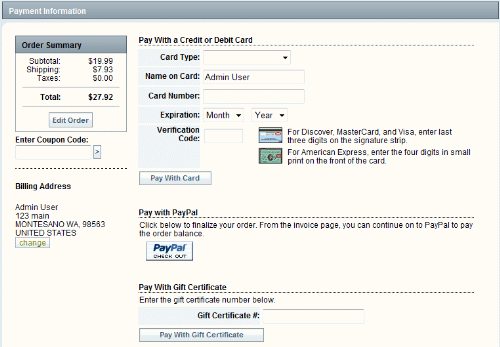
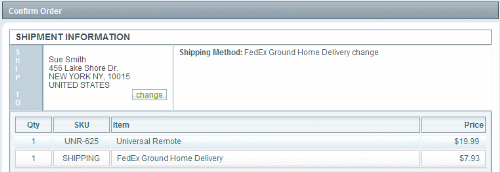
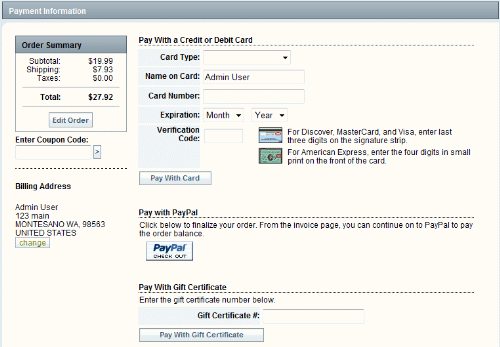
Payment Page
Displays the payment page in the checkout.
This page is part of the traditional checkout system.
The Confirm and Pay page is the final step when using the traditional checkout system. The customer has already entered billing and shipping addresses. The shipping method has been selected so all charges can be reviewed on this page before submitting payment.
The last section of the form will show the customer all the payment choices and a summary of the order amounts. The customer can select and enter their payment information and finalize the order.
Control Used:
[[ConLib:PaymentPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Payment Page.htm
Default Location:
The Payment Page is shown as the last step of the traditional checkout system. After billing and shipping information have been obtained.
|



|
|
|
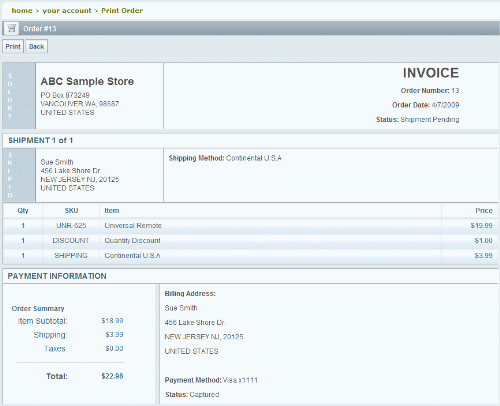
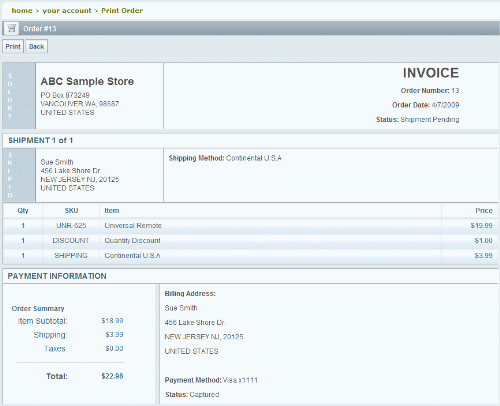
Print My Order Page
Page used to print an order as part of customer account management.
The customer can click the PRINT button to initiate the print job.
Controls Used:
[[ConLib:PrintMyOrderPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Print My Order Page.htm
Default Location:
The Print My Order Page is available after a registered user logs into the My Account page, or places a new order, and views the details page of their order. There will be a Printable Version link available in the order summary.
|

|
|
|
Product Review Terms Page
Displays the product review terms and conditions
Controls Used:
[[ConLib:ProductReviewTerms]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Product Review Terms Page.htm
Default Location:
The Product Review Terms Page is available from the terms and conditions link in the product reviews section of a product page.
|

|
|
|
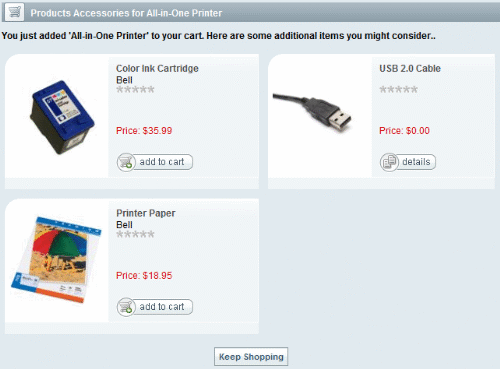
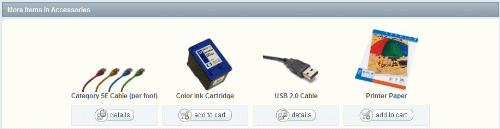
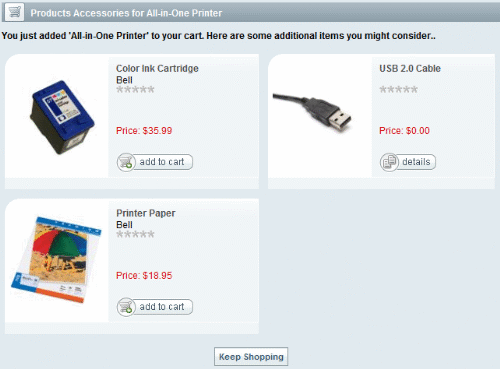
Product Accessories Page
Content to display on the up-sell page.
The merchant can edit a product and associate additional items from the Product Accessories page. The accessories will be shown to the customer when they add the primary product to their shopping cart.
Controls Used:
[[ConLib:ProductAccessoriesGrid]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\ProductAccessories Page.htm
Default Location:
The Product Accessories Page is automatically displayed when a user adds an item to their cart that has associated products configured by the merchant.
|

|
|
|
Readme Page
Displays readme content associated with a digital good.
Controls Used:
[[ConLib:ReadmeContent]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Readme Page.htm
Default Location:
The Readme Page is displayed for digital goods that have an assigned Readme. It can be shown from the digital good's product detail page, in the sidebar scriptlet. It can also be shown in shopping cart and on the final invoice.
|

|
|
|
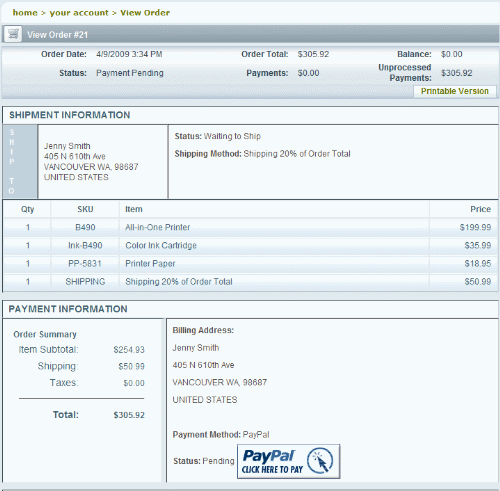
Receipt Page
Displays the final order receipt page following checkout.
The Receipt Page closely resembles the customer invoice. This is the page the customer will see immediately after placing an order. After the order is placed, the invoice page is displayed instead.
The page is different from the invoice because it will show a PayPal button if the merchant has configured the PayPal Standard payment option. The customer must click this button in order to make a payment from PayPal's site.
Controls Used:
[[ConLib:ReceiptPage]]
The "HandleFailedPayments" property can be used with this page so that the customer is redirected to an order payment page if the payment fails at checkout. To enable this feature, modify the control property above as shown:
[[ConLib:ReceiptPage HandleFailedPayments="true"]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Receipt Page.htm
Default Location:
The Receipt Page is displayed immediately after the customer places an order.
|

|
|
|
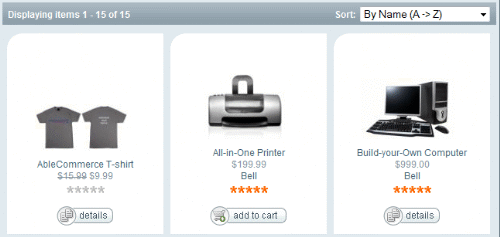
Search Page
Displays a search result with support for sorting and paging. This page should be used in conjunction with a search sidebar.
This page is designed to work with the Product Finder (search.aspx) display page. You should make sure that it uses the "Category Search" sidebar scriptlet. All the items for a selected category are shown in a grid format which can be navigated and sorted by the user. Using the Category Search (Product Finder), the results can be narrowed or expanded as user makes their selections.
Controls Used:
[[ConLib:SearchPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Search Page.htm
Default Location:
The Search Page is displayed when the user clicks on Product Finder from the top-menu bar.
|

|
|
|
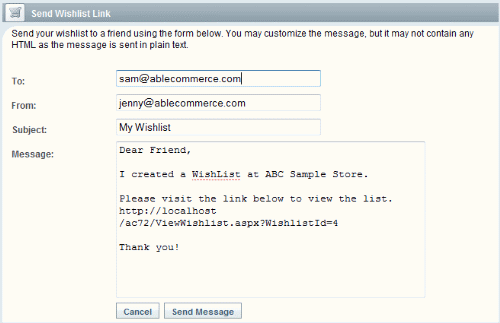
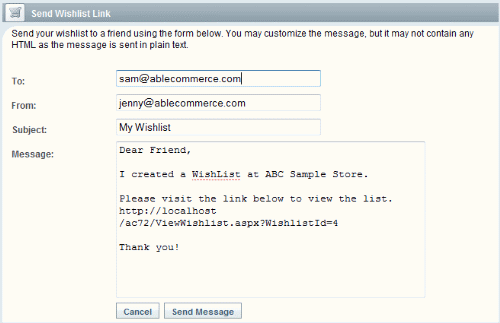
Send Wishlist Page
Displays the contents of a Send user wishlist page.
Should be used with the My Wishlist Sidebar scriptlet so that a registered user can also create a wishlist password.
The user can customize the email as desired. A link to the user's wishlist is provided.
Controls Used:
[[ConLib:SendWishlistPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Send Wishlist Page.htm
Default Location:
The Send Wishlist Page is displayed when a user has created a Wishlist. From the Wishlist page, there is a link to EMAIL WISHLIST. When this is clicked, the Send Wishlist page is displayed.
|

|
|
|
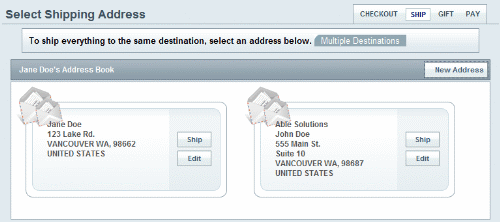
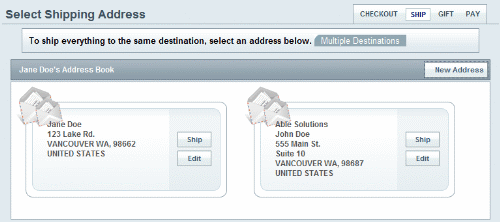
Ship Address Page
Displays the select shipping address page in the checkout.
This page is part of the traditional checkout system.
If there is more than one product in the shopping cart, the user will be able to choose the "Multiple Destinations" option and ship items to different addresses. This page also allows the user to add new addresses and edit existing ones.
Control Used:
[[ConLib:ShipAddressPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Ship Address Page.htm
Default Location:
The Ship Address Page is the second step of the traditional checkout. It is displayed after the user has entered their billing information.
|

|
|
|
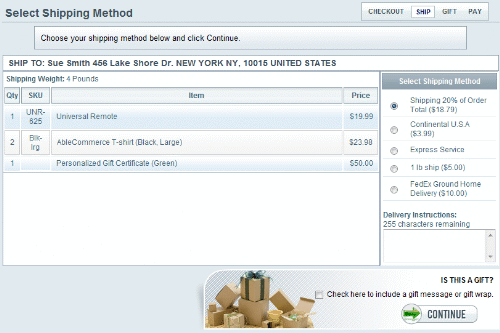
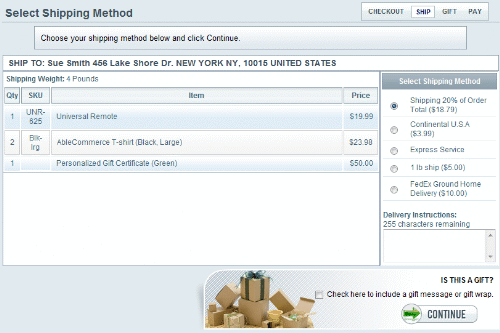
Ship Method Page
Displays the select shipping method page in the checkout.
This page is part of the traditional checkout system.
If there are multiple shipping addresses, each shipment will be shown with the available shipping methods for each destination. Delivery instructions can be entered by the user as well as the option to choose gift messages or gift wrap.
Control Used:
[[ConLib:ShipMethodPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Ship Method Page.htm
Default Location:
The Ship Method Page is the third step of the traditional checkout. It is displayed after the user has selected the shipping address(es).
This page can also be reached if the user has selected to ship to Multiple Destinations from the one page checkout.
|

|
|
|
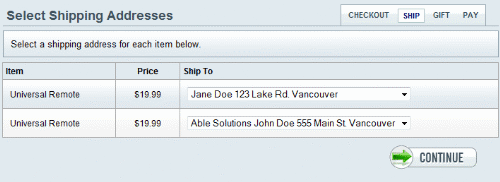
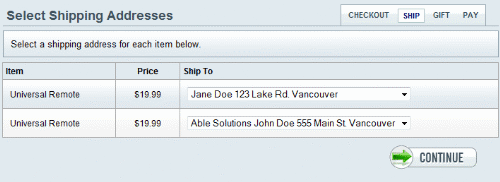
Ship Multi Page
Displays a page to select addresses for multiple destinations in the checkout.
This page is part of the traditional checkout system.
If the user has selected the option to ship to "Multiple Destinations", this page will list each item in the basket along with each available address. It is recommended that you use the Address Book sidebar scriptlet so the user can view, add, and edit addresses.
Control Used:
[[ConLib:ShipMultiPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Ship Multi Page.htm
Default Location:
The Ship Multi Page can only be reached if the user has selected to ship items to more than one location. This option is available from both the traditional and the one page checkout systems.
|

|
|
|
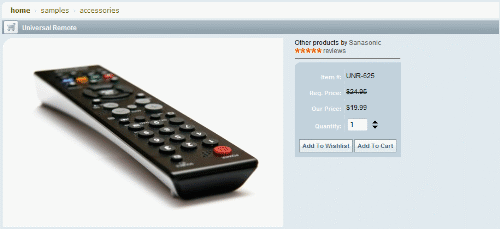
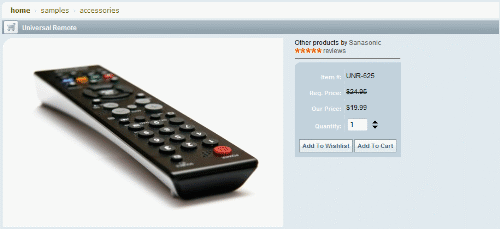
Show Product 1
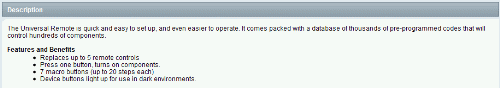
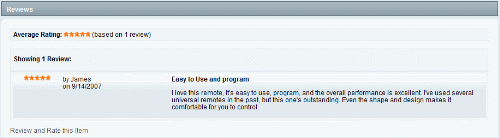
Displays a product, including description and reviews (if enabled).
The product detail page displays a multitude of information depending on what you have setup for each product. The page is broken down into the following sections. Only the sections that are applicable to the product will be shown.
-
Image(s) - the full-size product image is shown. If additional images are assigned to the product, a More Images link will appear allowing the customer to view the image gallery.
-
Buy Dialog - shows the manufacturer, rating image, item number, retail and regular price, and a quantity box. Product options and discounts can also be displayed here.
-
Description - the product's standard description is shown in the next section. If the product is using a template, the information will be shown beneath the description.
-
Reviews - if product reviews are allowed, they will be shown in the Reviews section with an average rating and individual reviews submitted by date.
-
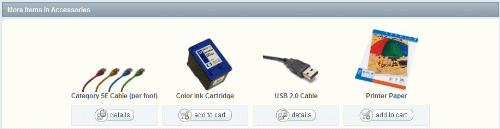
More Items - the last section will show other products that are within the same category.
Controls Used:
[[ConLib:CategoryBreadCrumbs]]
[[ConLib:ProductImage]]
[[ConLib:ProductRatingImage]]
[[ConLib:ProductDiscountsDialog]]
[[ConLib:BuyProductDialog]]
[[ConLib:ProductDescription]]
[[ConLib:ProductReviewsPanel]]
[[ConLib:MoreCategoryItems]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Show Product 1.htm
Default Location:
The Show Product 1 page is displayed when a user clicks on a product link to view the details.
|




|
|
|
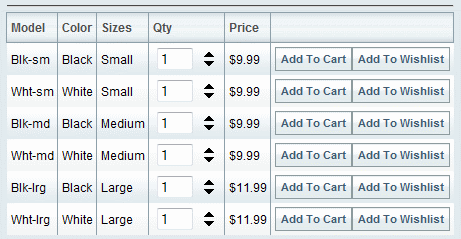
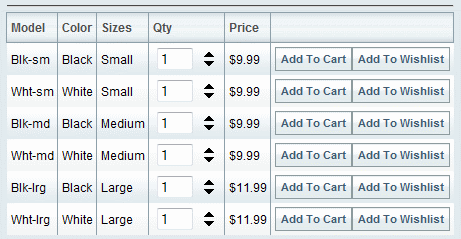
Show Product with Options Grid
Displays a product with alternate options display, including description and reviews (if enabled).
This content scriptlet has the same features as "Show Product 1" above. If you have products with options, you may want to display them in a grid format as shown in the example.
Controls Used: (including all controls listed for Show Product 1)
[[ConLib:BuyProductDialogOptionsList]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Show Product with Options Grid.htm
Default Location:
The Show Product with Options Grid is not shown by default.
|

|
|
|
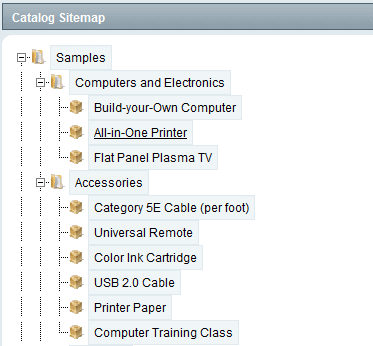
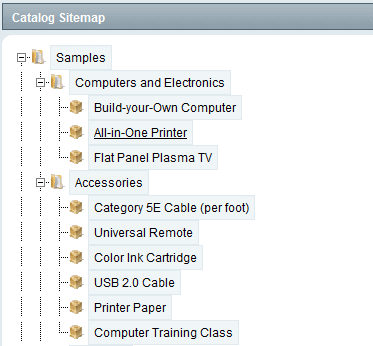
Sitemap Page
Displays the catalog in an AJAX enabled tree structure to be used as sitemap.
This page can display your entire catalog including categories, sub-categories, and products. Using the control properties, you can specify the number of levels to display.
Controls Used:
[[ConLib:CatalogTree]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Sitemap Page.htm
Default Location:
The Sitemap Page is not shown by default.
|

|
|
|
Store Closed Page
Displays the catalog in an AJAX enabled tree structure to be used as sitemap.
No controls used, just go to the Configure > Maintenance menu to change the store status and update the Closed Message text. This will automatically update the Store Closed page.
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\StoreClosed Page.htm
Default Location:
The Store Closed page appears when the merchant closes the store.
|

|
|
|
Subscription Page
The page content displayed when a customer confirms an opt-in email list signup, or when the remove link is clicked from an list based email message.
Controls Used:
[[ConLib:SubscriptionPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Subscription Page.htm
Default Location:
The Subscription Page appears when a user subscribes to an email list that requires email verification or unsubscribes to an email list. The user is provided links to this page via the email list sign-up templates.
|


|
|
|
Verify Email Page
Page displayed when a user clicks a link to verify their email address for product review purposes.
The top example, shown to the right, appears when the merchant has configured product reviews so that the user must verify their email address. This message appears on the product page.
Controls Used:
[[ConLib:VerifyEmail]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Subscription Page.htm
Default Location:
The Verify Email Page appears when the user submits a product review and the merchant requires email verification. The user is provided a link to this page via the Product Review Verification email.
|


|
|
|
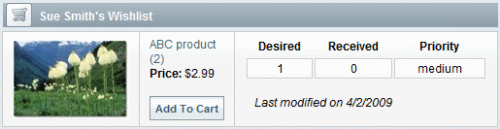
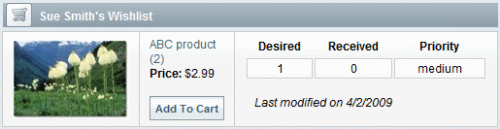
View Wishlist Page
Displays the contents of another user's wishlist.
The user you creates the wishlist will have the option to set a password. If a password is required, it will automatically be sent in the "Send product to friend" email.
Controls Used:
[[ConLib:ViewWishlistPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\View Wishlist Page.htm
Default Location:
The View Wishlist Page is linked from the "Send product to friend" email template. After the user clicks on the link, the user may be prompted to enter a Wishlist Password. Then, the wishlist items will be shown with the option to purchase.
|


|
|
|
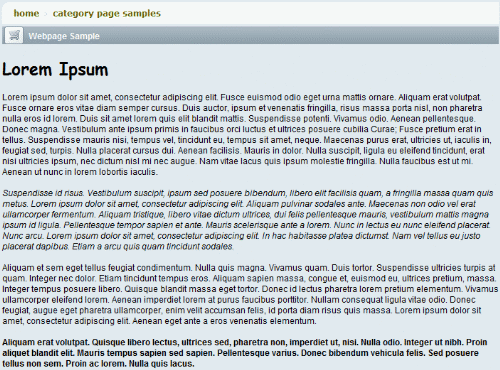
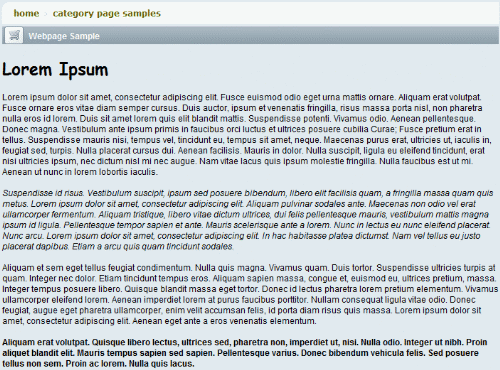
Webpage Page
Displays the contents of a webpage catalog object.
The HTML text you enter will automatically be displayed for the webpage.
To create a webpage, go to the Catalog menu and select a category. Click on the Webpage link in the Add Item section. Enter a title and some HTML text into the Page Content field.
Make sure you select a category content scriptlet that will display all catalog items.
Controls Used:
[[ConLib:CategoryBreadCrumbs]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Webpage Page.htm
Default Location:
The Webpage Page appears when the user clicks on the link for a webpage you create.
|

|
|
|
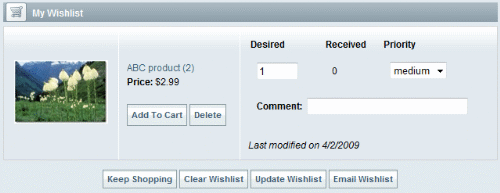
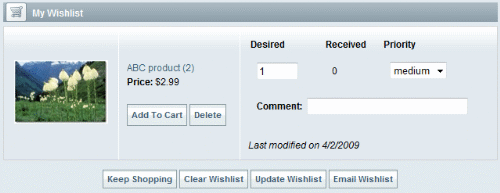
Wishlist Page
Displays the contents of a user wishlist.
The wishlist page allows the user to send the list to someone. The list is kept updated by showing if the item was purchased. The user can set a priority to the items in the list and also display a comment.
Controls Used:
[[ConLib:MyWishlistPage]]
Original Scriptlet Location:
..\App_Data\Scriptlets\Default\Content\Wishlist Page.htm
Default Location:
The Wishlist Page is available after a registered user logs into the My Account page and clicks on the Edit My Wishlist link or any anonymous or registered user can click on the Wishlist tab in the upper-right corner.
|

|