Website > Layouts > Editing Product Pages
In this Topic Show
Editing Product Pages
AbleCommerce provides three types of product display pages. Each product display page is defined by a Layout and Theme. They are assigned to products in your store.
To View or Change Product Page Assignments
-
From the Manage Products page, or from the top-menu, go to Website > Product Pages.
-
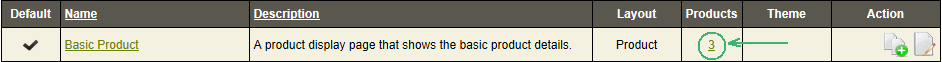
Click the linked number counter.

-
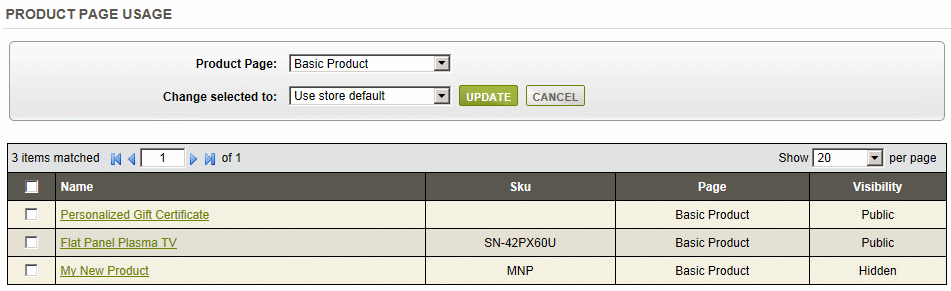
You should be viewing the Product Page usage report for the selected display page. When a product page is directly assigned to any product in your store's catalog, it will be shown from the product page usage manager.

-
From here, you can select any Product Page and the results (if any) will appear in the bottom grid as shown in the above example.
The matching results that are shown include the product name linked to the editing page, the currently used product display page, and the visibility setting for the product. -
If desired, you can check one or more boxes in the first column and apply a different product display page by selecting one from the Change Selected To box.
-
Click the UPDATE button to apply the change.
-
To return to the Manage Product Pages, click the CANCEL button.
Changing a Product Display Page
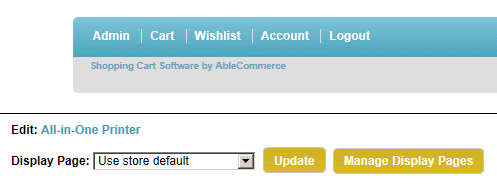
There are other ways you can change the Product Page assignment. If you are logged in as an administrator, you can view and change the display page assigned to any product by previewing the storefront. Simply, scroll down to the bottom of any product page (below the footer), and you should see an area to edit.

-
Next to Edit, you can click the linked product name to go directly to the Edit Product page.

-
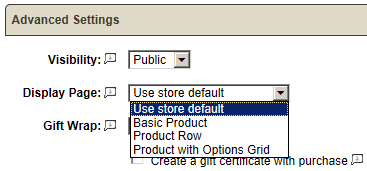
Towards the bottom of the Edit Product page, in the Advanced Settings section, there is an option change the Display Page.
-
When finished, click SAVE.
-
Even easier, you can select a new Display Page directly from the storefront and click UPDATE. It will be applied to this product only.
-
You can click the Manage Display Pages button to return to Manage Product Pages administration.
Editing a Product Page Display
-
To modify a product page, go to Website > Product Pages.
-
Click on the EDIT icon in the Actions column.

-
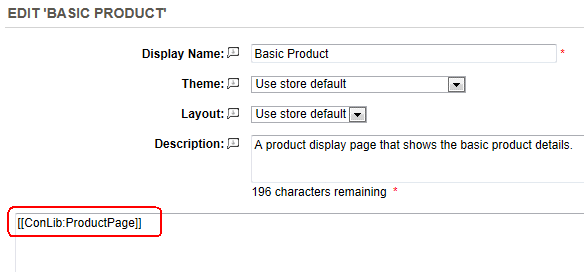
In the last field, you will see the ConLib reference (circled in red). Using the properties of the control, you can change how information will be displayed on the page.
-
Use the examples below to see which properties are available on how they will be shown on the page.
-
Change the Usage properties as needed.
e.g. [[ConLib:ProductPage OptionsView="DROPDOWN" ShowVariantThumbnail="False" ShowAddAndUpdateButtons="False"]] -
Click the SAVE button when finished.
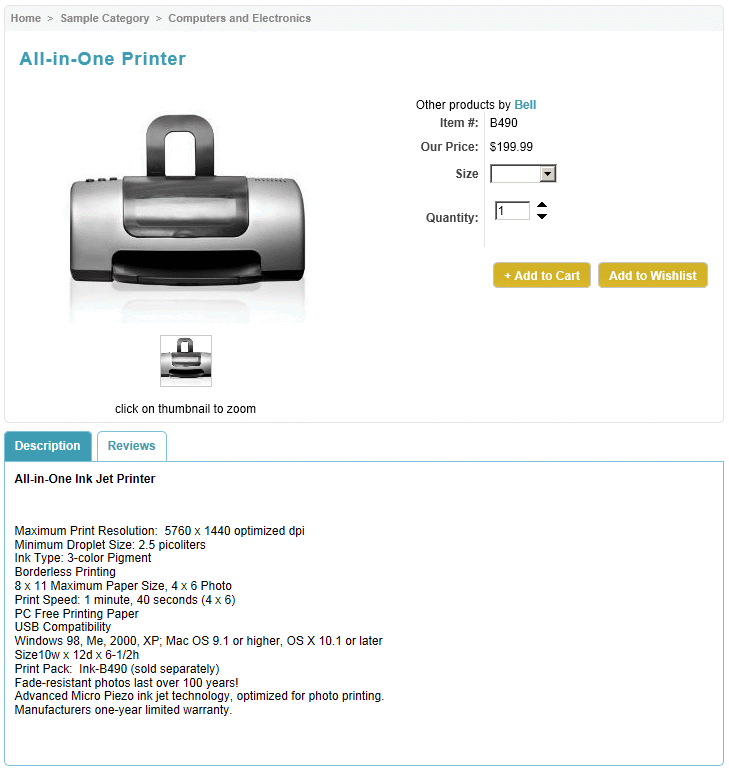
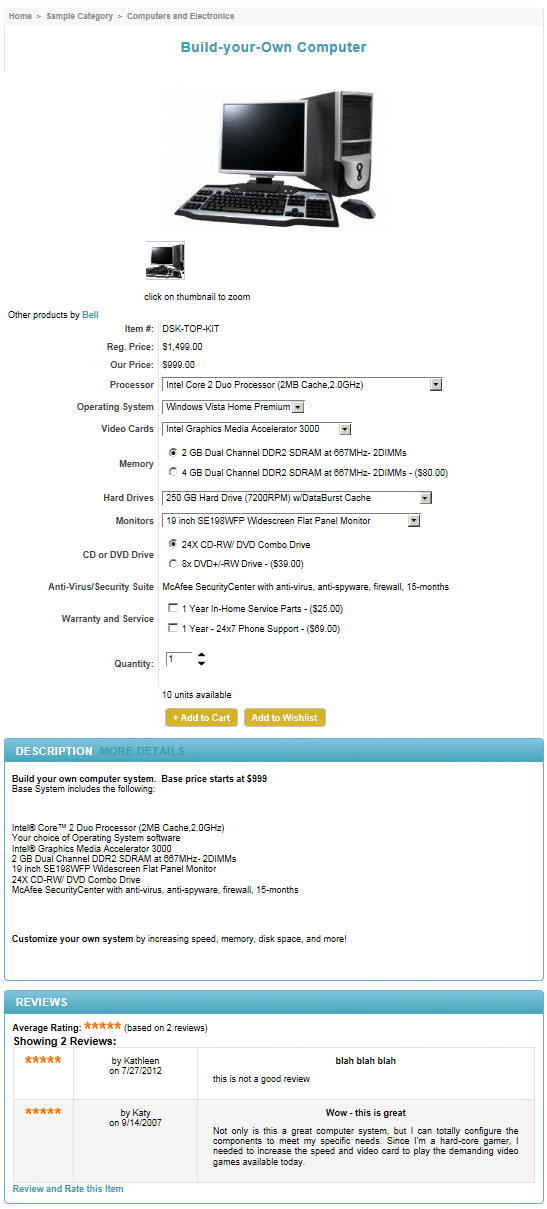
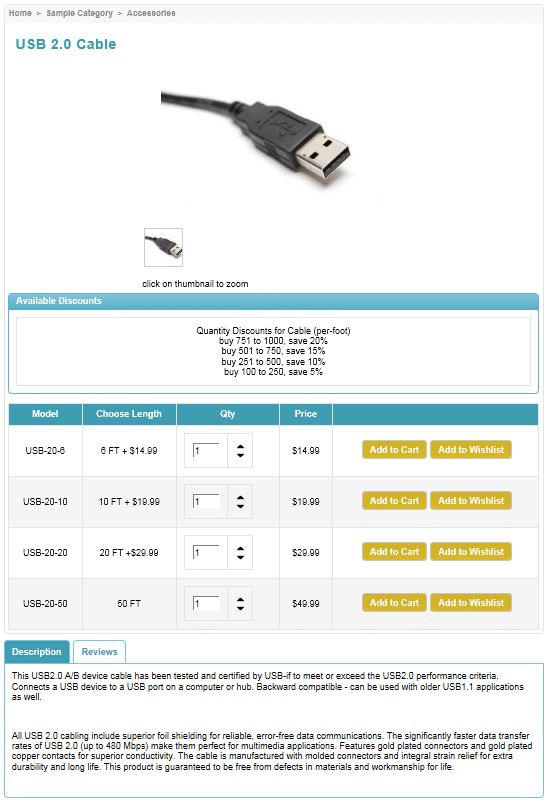
Sample Product Page Displays
|
TIP: |
In the list below, the Control Name is listed with an example output in the store. The controls will each have additional properties that allow for easy customization. The controls are located in the \ConLib\ folder and can be changed as needed. |
Go to Site Map