Website > Layouts > Default Category Page
In this Topic Show
Default Category Page
The Category Pages are designed to work with the categories you have created in your store. A category page is the final display template that combines a Layout, Theme, and particular output format for the contents within each of your categories. You will set a default category display page. This is used for every category in your store unless the category has a different assigned display page.
The different category pages can display products in a variety of ways, or output sub-categories, webpages, and links, if you use them. The listing can be in a grid or row format, depending on the chosen control. For deeper customizations, simply copy one of the existing category controls, make it your own, and then reference it within any category page.
Setting the Default Category Page
-
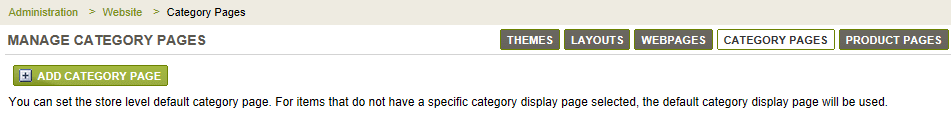
From the Manage Category page, or from the top-menu, go to Website > Category Pages.
-
In a default installation, there will be category display templates already defined. These are shown below.

-
The first column Default indicates which of the Category pages is currently set as the default.
-
Next, the Category Display Page Name and a brief description of the what will be shown, or output on the page.
-
For each Category display page, you can either use the default Category Layout or change each one to a different layout.
-
In the Categories column, a linked counter is shown. This will lead you to a page where you can view and assign Category Display pages to the actual categories in your catalog.
-
In the next column named Theme, a blank value indicates the default store theme is being used. You can set a different theme for each category display page.
-
In the last column, you can use the action icons to Copy, Edit, or Delete a display page.
-
To change which category page is set to default, simply click the CHANGE DEFAULT button.
-
A pop-up form will appear. Select a different page from the list.

-
Click SAVE when finished.
Add a New Category Page
-
From the Manage Category page, or from the top-menu, go to Website > Category Pages.

-
Click the ADD CATEGORY PAGE button to create a category display template from scratch. Or, use the COPY icon for one of the existing display pages. In our example, we will make a copy of an existing template.
-
Immediately after clicking the COPY icon, a new display page will appear in the list. Click the EDIT icon to view a page similar to the following:

-
In the first field, enter a new or different Display Name for your category page.
-
For the next selection, you can pick a different Theme or use the store's default setting.
-
Select a Layout for this display page, or use the store's default setting.
-
Enter a short Description of this display page. This is optional and for merchant display only.
-
In the large field, you will see something like [[ConLib:CategoryGridPage]]. This is the control that outputs a list of products within the selected category.
You can surround the automated output by entering your own custom text into this field.
Or, you can use your own custom control by referencing a new name. The control files are found in the \ConLib\ folder. -
When finished, click the SAVE or SAVE AND CLOSE button.
Category Page Controls
There are seven controls already setup for a variety of category page display options. These controls are copied into the Category Display Page main field. This determines how each category page when customers are viewing the products in your store.
Each control has parameters that can be changed. These can be used to change how your page looks or what information will be displayed. You can make copies of any category display page and modify the control parameters as needed. Then assign them to different categories for an easy customization. You can also add your own HTML before or after the control which will be displayed on each category page that uses this display template.
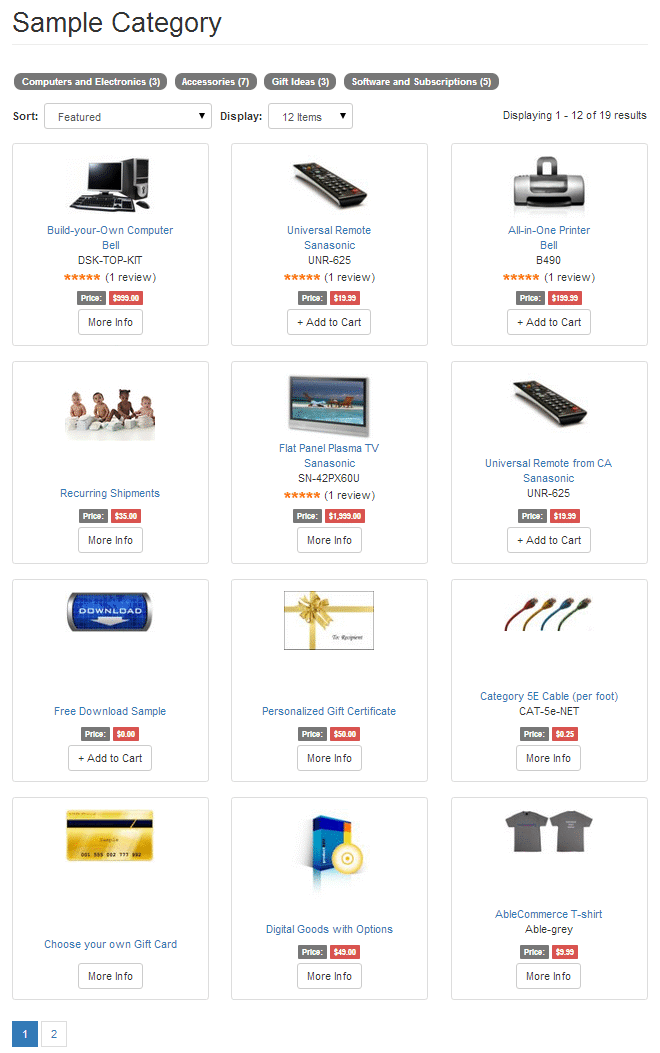
Category Grid (Deep Item Display) uses the "CategoryGridPage" control with the ability to display products in a category and it's sub-categories in a grid format.
[[ConLib:CategoryGridPage Cols="3" PagingLinksLocation="BOTTOM" DisplayBreadCrumbs="True" DefaultCaption="Catalog" ShowSummary="False" ShowDescription="False"]]
Category Details Page uses the "CategoryDetailsPage" control with the ability to display products, categories, webpages, and links for the selected category in a row format.
[[ConLib:CategoryDetailsPage DefaultCaption="Catalog" DefaultCategorySummary="Welcome to our store." PagingLinksLocation="BOTTOM" ShowSummary="True" ShowDescription="False"]]
Category Grid 2 (Shallow Item Display) uses the "CategoryGridPage2" control with the ability to display products for the selected category in a grid format.
[[ConLib:CategoryGridPage2 Cols="3" PagingLinksLocation="BOTTOM" DisplayBreadCrumbs="True" DefaultCaption="Catalog" ShowSummary="False" ShowDescription="False"]]
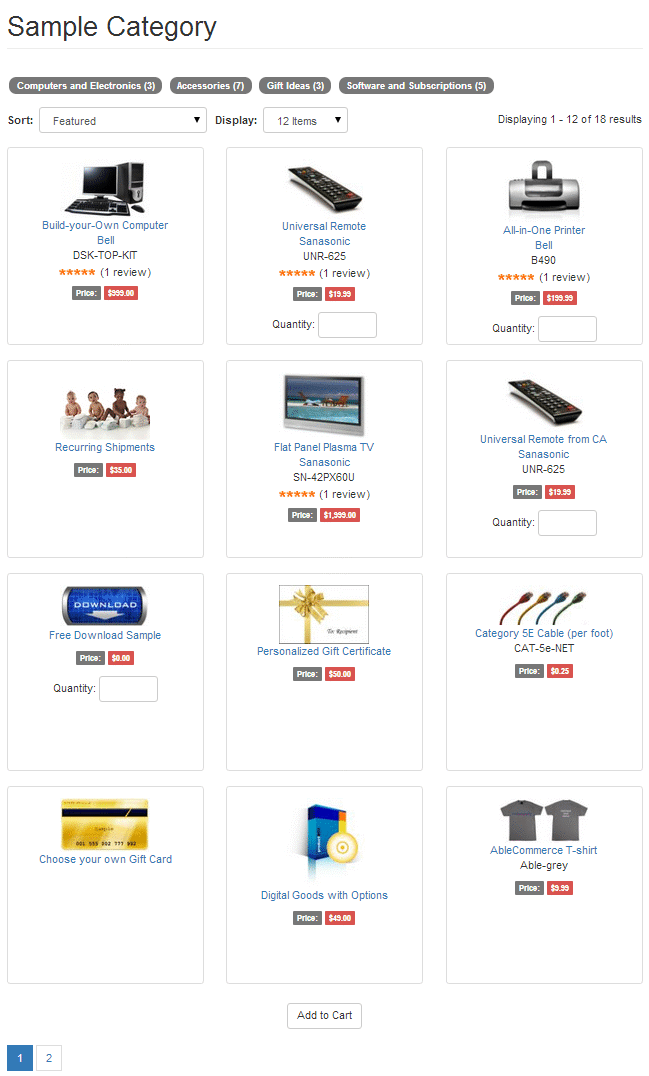
Category Grid 3 (Deep Item Display) With Add To Basket uses the "CategoryGridPage3" control with the ability to display products for the selected category in a grid format with a field to enter quantity and a single Add to Cart button on the page. The purpose is to add multiple products at once. Any product with options will require use to go directly to product page.
[[ConLib:CategoryGridPage3 Cols="3" PagingLinksLocation="BOTTOM" DisplayBreadCrumbs="True" DefaultCaption="Catalog" ShowSummary="False" ShowDescription="False"]]
Category Grid 4 (Shallow Item Display) With Category Data uses the "CategoryGridPage4" control with the ability to display products, categories, webpages, and links for the selected category. Items are shown in a grid format.
[[ConLib:CategoryGridPage4 Cols="3" PagingLinksLocation="BOTTOM" DisplayBreadCrumbs="True" DefaultCaption="Catalog" ShowSummary="False" ShowDescription="True"]]
Category List uses the "CategoryListPage" control with the ability to display products, categories, webpages, and links for the selected category in a list format.
[[ConLib:CategoryListPage PagingLinksLocation="BOTTOM" DisplayBreadCrumbs="True" DefaultCaption="Catalog" PageSize="20" ShowSummary="False" ShowDescription="False"]]
Article Listing uses the "ArticleListing" control with the ability to display webpages for the selected category in a row format.
[[ConLib:ArticleListing DefaultCaption="Blog" DefaultCategorySummary="Welcome to our store blog." PagingLinksLocation="BOTTOM" ShowSummary="True" ShowDescription="False" DisplayBreadCrumbs="True" DefaultPageSize="5"]]
|
Category Control Properties |
||
|
Parameter |
Description |
Possible Values |
|
Cols |
The number of columns to display |
Integer (e.g. 2,3,4, etc) |
|
PagingLinksLocation |
Indicates where the paging links will be displayed. |
TOP, BOTTOM, TOPANDBOTTOM |
|
DisplayBreadCrumbs |
Indicates whether the breadcrumbs should be displayed or not. |
True or False |
|
DefaultCaption |
Caption text that will be shown as caption when root category will be browsed. |
Text |
|
ShowSummary |
Indicates whether the summary should be displayed or not. |
True or False |
|
ShowDescription |
Indicates whether the description should be displayed or not, default value is false. |
True or False |
|
PageSize |
Number of items to display on one page. |
Integer (e.g. 5,10,20, etc) |
|
DefaultPageSize |
Number of blog posts to list at one page by default. |
Integer (e.g. 3,4,5, etc) |
You can go to Help > ConLib Reference page to find the control and see a description for each of it's options.
Sorting Control
In AbleCommerce Gold R11, we introduced a new sorting option for your customers. It is the 'Default' sort which will only be available on the Category Display pages that do not use the deep item display. The 'Default' sort uses the same ordering of the items that are shown in the Merchant Administration for any specific category. It is not possible to use the admin's default sort for the category pages that are trying to display items from several different categories.
Category Display Pages that support the default Admin sort option are -
-
Category List
-
Category Details
-
Category Grid 2
-
Category Grid 4
Go to Site Map