Skinning with ASP.NET Themes
AbleCommerce uses a feature of ASP.NET called ”r;themes” to provide styling for the store and admin pages. Styles are handled mainly through CSS files, with additional support through ASP.NET ”r;skin” files and theme specific image files. However you only need knowledge of CSS to customize a theme.
For those of you unfamiliar with skin files, they are an ASP.NET specific way of applying styling or common properties to page elements. AbleCommerce primarily uses them to link ASP.NET controls to the appropriate CSS classes. They are also used to provide the image path for graphic elements that are theme specific. Skin files in AbleCommerce help to support the CSS, which is the preferred method of applying style to the pages.
The themes available to your store are found in the ”r;App_Themes” folder of your installation. Within the App_Themes folder, there is a sub-folder for each installed theme. To install a new theme, you would add a sub-folder of App_Themes with the appropriate files to style your store. Or you can login to AbleCommerce administration and go to Website > Themes File Manager to copy an existing theme. You can have any number of themes installed, limited only by your disk space.
See Appendix A: Theme Samples to view all built-in AbleCommerce themes.
TIPS FOR CHANGING STYLE SHEETS:
Working with CSS files can be time consuming. Typically you would search the source code for a page, find the tag name that you want to change, and then find and change the tag in the CSS file.
To make this task easier, there are a couple of third-party Add-ons for Mozilla Firefox. These are simple to use and easy to install.
-
Go to www.firefox.org  and install the latest version, if you don't have this already.
and install the latest version, if you don't have this already.
-
With Firefox loaded, go to Tools > Add Ons. Click the Get Extensions link.
-
Search and install "CSSViewer". This add-on will allow you to mouse-over the content of any page and view the CSS properties.
-
Search and install "JSView". This add-on allows you to open any CSS file associated with a page and edit it. (you must have local access to the file to edit)
-
Use CSSViewer to find a style tag and view it's properties, and JSView to edit the style tag in your favorite CSS text editor.
Examining the AbleCommerce Theme
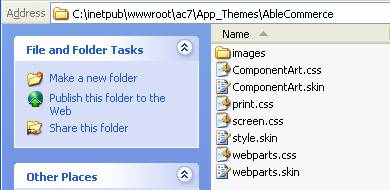
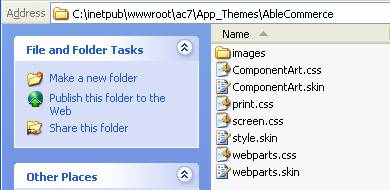
Let’s examine the contents of App_Themes/AbleCommerce. This is the default theme applied to your store upon installation. The folder contents are shown below:

-
Images: This is a subfolder with all of the images used by the theme. Images are either referenced in the CSS style, or are linked through the skin file.
-
ComponentArt.css: Contains styling information for ComponentArt controls used in the site. Each ComponentArt control has a lot of styling information, so it helps to keep this in a separate file.
-
ComponentArt.skin: Assigns CSS classes and configures other common properties for the ComponentArt controls.
-
Print.css: Contains styling information specific to printed media. When you print a page, these are the only styles that are applied.
-
Style.css: Contains the bulk of the styling information for a theme. When modifying a theme, this file is generally going to be the only one edited. Every style within is commented to assist in this process.
-
Style.skin: Assigns CSS classes to commonly used ASP.NET controls as well as provides image path information for graphic elements.
-
Webparts.css: Contains styling information used by the on screen page editor.
-
Webparts.skin: Assigns CSS classes and image paths to controls used by the on screen editor.
Making a Custom Theme
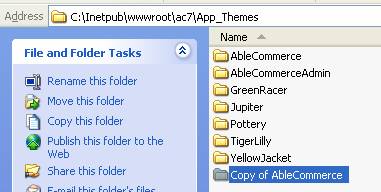
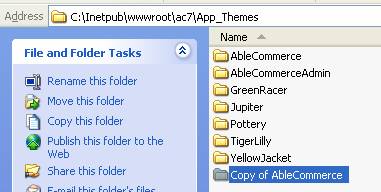
Let’s make a custom theme, using AbleCommerce as our starting point. Using windows explorer, open the App_Themes folder of your store. Right click on the ”r;AbleCommerce” and choose Copy. Then choose Edit > Paste from the menu bar. Your themes folder would then look something like this:

Now right click on ”r;Copy of AbleCommerce” and choose Rename. Pick a new name for your theme. For this example, we will use ”r;Earthen”. Once you have renamed the new theme folder, double-click to open and view the contents.
The primary file to modify when creating a custom theme is ”r;style.css”. Open this file using your favorite CSS editor. You can scan the file contents to get an idea of the elements that have styling information applied. This file is certainly not comprehensive, additional CSS classes and selectors can be added to further customize the look and feel supplied by a theme.
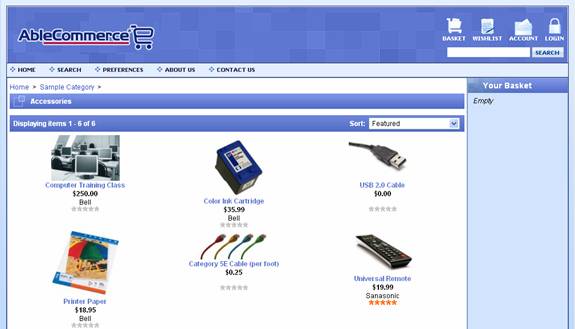
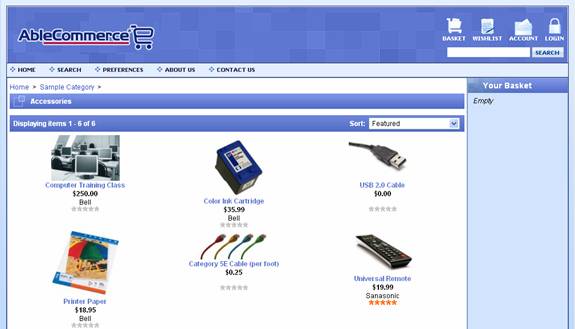
Now open a browser window and log in to your store administration. Go change your store theme (Website > Themes and Display Pages) to the new theme you have created. Then go to the store home page. You will see your new theme is currently a copy of the AbleCommerce theme.

Now switch back to the CSS editor and the style.css file. Let’s make a theme using some different colors. Note that in some cases a CSS style will use images. Most likely you will want to create custom versions of these images to match your theme, but that is beyond the scope of this document.
In this example, we will simply replace the images with alternate CSS styles.
Change the page background
Search for: background:#BDD8FE url(images/background_image.gif) repeat-x top left;
Replace with: background:#FFF9E6;
Change the store header background
Search for: background: #FFFFFF url(images/header_bg.gif) repeat-x;
Replace with: background: #6C6448;
Change the left column header color
Search for: background: #5A73CC url(images/section_header_bg1.gif) repeat-x;
Replace with: background: #A35112;
Change the left column color
Search For: ECF4FF
Replace With: F2DB8E
Change the category list style
Search for: background: url(images/left_panel_item_bg.gif) no-repeat top left;
Replace with: DFD0A0
Search for: 003274
Replace with: 000000
Change the main column header color
Search for: background: url(images/section_header_bg1.gif) repeat-x;
Replace with: background: #E8BF32;
Search for: background: url(images/section_header_bg.gif) repeat-x;
Replace with: background: #E8BF32;
Remove icon from main column header
Search for: background:url(images/header_icon_mid.gif) no-repeat 0 0;
Remove this line (found in 3 places)
Change background color of product page sections
Search for: background: #BDCDFF url(images/section_header_bg1.gif) repeat-x 3px 3px;
Replace with: background: #E8BF32;
Change the right column header color
Search for: background:#536CC6 url(images/section_header_bg1.gif) repeat-x;
Replace with: background: #A35112;
Change the right column color
Search For: D2E3FF
Replace With: F2DB8E
Remove column header icons
Search for: background: url(images/header_icons.gif) no-repeat 0px 0px;
Remove this line (found in 3 places)
Change navigation background color
Search for: E3EFFF
Replace with: DFD0A0
Change link and pager colors
Search for: 5872CB
Replace with: 6C6448
Change default link colors
Search for: 304FBA
Replace with: 6C5848
Change the footer background color
Search for: BDD9FE
Replace with: FFF9E6
Change footer link color
Search for: 44589E
Replace with: 6C6448
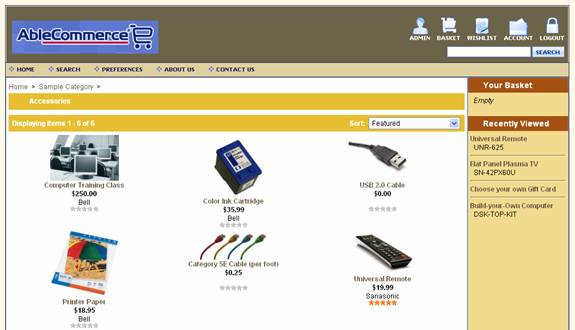
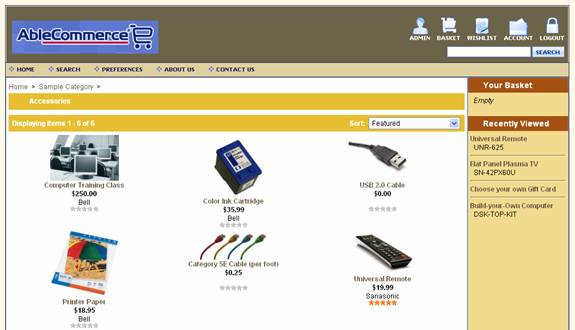
After making the changes listed above and saving the style.css file, return to the browser window for your store. Press CTRL-F5 to reload a fresh copy of the CSS page, and your store will look something like this:

You can see the changes we have made being applied to the page. Our new theme is far from complete, however it shows that we can make a big impact on the site with only a handful of changes to the CSS.
Feel free to continue customizing your own theme, using whatever colors and images you like. Remember when viewing your changes in the browser to press CTRL-F5 so you are not viewing a cached copy of your CSS file.
![]() and install the latest version, if you don't have this already.
and install the latest version, if you don't have this already.