
All pages in your store can be customized through the web based interface, without ever changing the files. Editing the content of a page is done with the on screen editor.
To edit a page, you must be logged in with your admin user account. Verify you are logged in and then view the home page of your store. Look to the bottom of the page and you will see the on screen page editor:

At the top left, the mode selector indicates whether you are viewing or editing the page. It also enables you to switch between view and edit mode.
To the right of the mode selector is the physical path to the page you are viewing. In this example it shows ”r;~/default.aspx”. The ~ is shorthand for the root folder of your store. Some changes made with this editor (such as theme) are specific to the file, so this area can help you to identify what you are applying your changes to.
Now switch the page to edit mode. Simply click mode selector and choose ”r;Edit Page” from the list. Once your page refreshes, scroll down to see the updated editor pane.
![]()
Now the mode selector shows you are in Edit Page mode. There are also some new controls below that enable you to make changes to this page.

This is the ”r;Themes and Display Pages” section of the editor. Here we can change the theme for the home page, if we want to use something other than the store default. If you change the theme here, it will only apply to the home page. Other pages in your store will continue to use the default store theme.
The home page does not have a display page setting, so there are no additional controls in this section. If you were viewing a category or product, you would also be able to update the display page for the item.

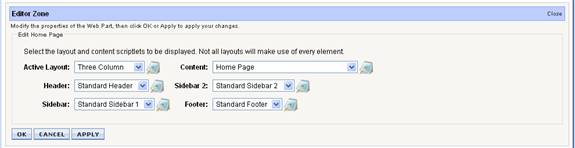
The last and most important section of the editor is the ”r;Editor Zone”. There are six scriptlet selectors. They indicate the scriptlet that will be used for the given section of the page. Next to each list is an edit icon that will let you edit the content of the listed scriptlet.
In the Editor Zone, the first selector is ”r;Active Layout”. This can be used to change the overall layout of the page. Try this now on your home page. Change the layout to one of the other choices, such as ”r;Right Sidebar”. Then click the Apply button to save your change and refresh the page. Explore the other layouts available to find one that suits you.
The other selectors on the page control the output of various sections within your selected layout. You can define any number of scriptlets for your store, as will be explained a bit later on. These scriptlets will appear in the drop down lists, allowing you to switch between alternate content in your pages. For instance, you may want to create a separate header scriptlet to be used during a holiday season.
From the merchant administration, you can manage all of the scriptlets available to your store. But the on screen editor provides access to the feature you will probably use most often: to edit the content of the active scriptlet. With your home page in edit mode, click the edit icon to the right of the ”r;Home Page” content scriptlet.
![]()
When you click the edit icon, the page will refresh again. Scroll down to see the updated editor pane. There is a text box where you can view and modify the scriptlet content, as shown below:

In the scriptlet content field you can enter any static text or HTML that you want. You can also add dynamic content from your store, such as the price of a product or the name of the current user. How to use dynamic content is explained a bit later on.
When the scriptlet editor is visible, there are also some additional controls to be aware of. Below the text editor is the ”r;Advanced” button. This will take you to the merchant administration’s edit page for this scriptlet. Just to the right is the ”r;HTML” button. This will launch a WYSIWYG editor that will let you edit the current scriptlet content.
In the section header, there is also a link to ”r;Manage Scriptlets”. This will take you to the merchant administration where you can access the full management tools for your scriptlets. An in-depth examination of the management features is found later in this document.
When the editor is opened, you can always return to view mode by clicking the mode selector and changing back to ”r;View Page”. You can also click the ”r;OK” or ”r;Cancel” buttons or the Close link in the Editor Zone. When you return to view mode, if you have saved changes to theme, layout, or scriptlet selections, you may notice the view mode looks a little different:

The text indicates that the page has been customized. You are also provided with a Reset button. Clicking this will abandon any changes you have made to the selections and return the page to the original state. Note that this does not reset changes made to scriptlet content itself. This only applies to the page specific settings of theme, layout, and scriptlet selections.
Now that you are familiar with the controls in the editor, let’s make our first change to the home page content. If you are not there already, go to your home page and switch to edit mode. Then click the edit icon next to the Home Page scriptlet as described above:
![]()
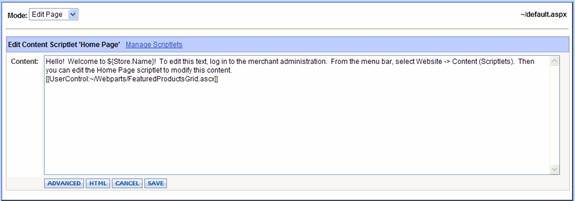
The scriptlet will open in the on screen editor. Below is the default content of the home page. The blue text is static content, and the red text represents dynamic content.
Hello! Welcome to ${Store.Name}! To edit this text, log in to the merchant administration. From the menu bar, select Website -> Content (Scriptlets). Then you can edit the Home Page scriptlet to modify this content.
[[ConLib:FeaturedProductsGrid]]
The content is mainly static text, which is displayed exactly as it appears in the editor. In the top line is the text ”r;${Store.Name}”. This is an example of using nVelocity to display the current store name. With nVelocity, you have access to an assortment of variables and scripting commands that can be used to customize the page output. A more detailed discussion of nVelocity is found later in this document.
The final line is a bit of text surrounded by double brackets. This indicates where an object from the control library (ConLib) should be displayed in the output. In this case a control that shows the featured products in the store is displayed. Your store includes a variety of example controls in the control library. You can also install additional controls or create your own. You can find more about the control library the next section of this document.
For now just try making a simple change to the text in the editor, then click the ”r;Save” button. You will see the changes you have made appear on the home page. You can continue to edit your home page until you get a feel for how the editor works. You may also want to try clicking the ”r;HTML” button to use the WYSIWYG editor when creating your home page.
There are many controls that are provided with AbleCommerce for displaying dynamic content. You add these to the scriptlet content by using a special tag, which has the format [[ConLib:ControlName]]. This tells AbleCommerce to go to the control library, find the named control, and display it on the screen. Some controls are specific to a particular page (like the product page) and others can be used anywhere.
Let’s try adding a control to your home page. Browse to your home page and switch to edit mode. Click the edit icon next to the home page scriptlet:
![]()
The scriptlet editor will appear. At the top of your content, add in the line below and save your changes.
[[ConLib:PopularProductsDialog]]
Now on the home page, the output of the popular products control will appear above any other content that was present. The output of the scriptlet will appear wherever the special tag is placed.
Again click the edit icon next to the home page scriptlet. Update the line you added to match below and save:
[[ConLib:PopularProductsDialog Caption="Top Sellers" MaxItems="3" Orientation="HORIZONTAL" Columns="3"]]
Now your home page will reappear, but this time only 4 items will be displayed instead of 6, and it will use 2 columns instead of 3. Many controls in the library have options that can be set this way, to customize the output of the control to your wishes.
Anyone familiar with ASP.NET can make a new control for the library. All you need to do is create a new web user control and place it into the ConLib folder. Web user controls have the file extension .ascx. These are standard ASP.NET controls, and developers can have complete control over their output. Developers can also look at some of the example controls already present.
When adding or installing controls to the library, you should place them into ConLib\Custom folder (or a subfolder within). This guarantees that your file will not be overwritten or deleted during a version upgrade. To use a control from the Custom folder, just prefix your control name with the folder path:
[[ConLib:Custom/PopularProductsDialog]]
A reference list of the controls (and their parameters) included with AbleCommerce is found in Appendix C: ConLib Reference. If you want to see a list of everything in your own ConLib library, login to AbleCommerce administration and click on Help > ConLib Reference
If you only want to add static text and HTML to your pages, you can safely ignore the nVelocity features. However, if you want to display simple dynamic data as part of a page nVelocity can give you that ability without the complexity or time investment of a custom control. It is well suited to customizations that involve displaying dynamic data.
Before showing an example, here are two quick rules for nVelocity. Variables will look like $this or ${this}. And lines that start with # (pound sign) are nVelocity script, like an ”r;if” statement. If you would like to learn about the features of nVelocity after reading this section, see Appendix D for a complete list of rules and available scripting commands.
Make sure you are logged in as an admin user. Then browse to any product in your store (the retail page, not the admin page). At the bottom of the page, switch the on screen editor to ”r;Edit Page” mode.
Check the ”r;Editor Zone” and you should have ”r;Show Product 1” selected for the Content scriptlet. Click the edit icon next to Show Product 1:
![]()
The show product 1 scriptlet will open in the editor window. This scriptlet makes heavy use of nVelocity as an example of how it can be used to make dynamic pages without using ASP.NET code.
The first few lines of the scriptlet are shown below:
1 [[ConLib:CategoryBreadCrumbs HideLastNode="False"]]
2 <div class="pageHeader"><h1>$Product.Name</h1></div>
3 <table style="margin-bottom:8px">
4 <tr>
5 <td align="center" valign="middle">
6 [[ConLib:ProductImage ShowImage="Image"]]<br />
7 #if($Product.Images.Count > 0)
8 <a href="#" onclick="window.open('ProductImages.aspx?ProductId=$Product.ProductId','productImages','status=0,toolbar=0,location=0,menubar=0,directories=0,resizable=yes,scrollbars=1,height=650,width=850')">
9 More Images
10 </a>
11 #end
12 </td>
Line #1 is displaying the category bread crumbs control from control library. This kind of dynamic output is explained in the previous section.
Line #2 is static HTML, but also includes the variable $Product.Name as part of the output. This tells nVelocity to go to the product being viewed, get the name, and output it into the H1 tag.
Line #7 is an example of an nVelocity IF statement. It is checking the current product to see whether there are any additional Images associated. When this is the case, lines 8, 9, and 10 are included in the page output. (Line #11 is the end of the IF statement.) When the test in Line #7 is false, no part of Line 7 through 11 is included in the page output.
It was mentioned above that variables may be surrounded by curly brackets. This is known as explicit syntax. This is usually optional. As an example, this is another way line #2 above could be written using curly braces:
2 <div class="pageHeader"><h1>${Product.Name}</h1></div>
Explicit syntax is required if the variable name is ambiguous without them. Consider the following example of a variable that is INCORRECT and requires curly braces:
2 <div class="pageHeader"><h1>$Product.NameSOMETEXT</h1></div>
If you run into this situation in your template customizations, simply use the curly braces and all will be well:
2 <div class="pageHeader"><h1>${Product.Name}SOMETEXT</h1></div>
The variables that are available to you depend on the page being viewed. You will always have access to the ”r;Store” and ”r;User” variables. If the scriptlet is part of a page that is viewing a category, you will also have access to the ”r;Category” variable. The same applies to ”r;Product”, ”r;Webpage”, and ”r;Link”.
A sample of the more commonly accessed properties is given below.
$Store.Name
$Store.StoreUrl
$User.IsAnonymous
$User.Name
$User.PrimaryAddress.FirstName
$User.PrimaryAddress.LastName
$Product.Name
$Product.Price
$Product.Weight
$Category.Name
These ”r;variables” are actually the CommerceBuilder objects being used by the ASP.NET scripts. You can access any property of these objects through nVelocity. View the CommerceBuilder developer reference for properties beyond those described above.
You can add new ASPX pages to your AbleCommerce site that can be used with the scriptlet framework. The simplest way to do this is to make a copy of a page (such as the default.aspx) and rename the copy. Then edit the content of the new file to provide the default scriptlet settings. If you look inside the default.aspx page, this is what you find:
<%@ Page Language="C#" MasterPageFile="~/Layouts/Scriptlet.master" Inherits="CommerceBuilder.Web.UI.AbleCommercePage" Title="Home Page" %>
<%@ Register Assembly="CommerceBuilder.Web" Namespace="CommerceBuilder.Web.UI.WebControls.WebParts" TagPrefix="cb" %>
<asp:Content runat="server" ContentPlaceHolderID="PageContent">
<cb:ScriptletPart ID="HomePage" runat="server" Layout="Three Column" Content="Home Page" Sidebar="Standard Sidebar 1" Sidebar2="Standard Sidebar 2" Header="Standard Header" Footer="Standard Footer" Title="Home Page" AllowClose="False" AllowMinimize="false" />
</asp:Content>
When you create your new file, you will want to customize this part in particular:
Layout="Three Column" Content="Home Page" Sidebar="Standard Sidebar 1" Sidebar2="Standard Sidebar 2" Header="Standard Header" Footer="Standard Footer"
These settings provide the default scriptlet selections for your page. You should set them to the correct layout and scriptlet names.
You can add regular ASP.NET pages just like you could with any other website if you do not want or need them to support the scriptlet framework. However, you must still make your pages inherit from the appropriate base class to support AbleCommerce features. If you add pages with inline script, set the Inherits attribute in the page directive:
<%@ Page Inherits="CommerceBuilder.Web.UI.AbleCommercePage" %>
If you add code behind pages, make sure your code behind inherits the base class:
C#
public partial class YourPage : CommerceBuilder.Web.UI.AbleCommercePage
VB.NET
Partial Class YourPage
Inherits CommerceBuilder.Web.UI.AbleCommercePage