SSL Settings
Table of Contents Show
Configure a Secure Connection
From the menu, go to the Configure > Security > General page.
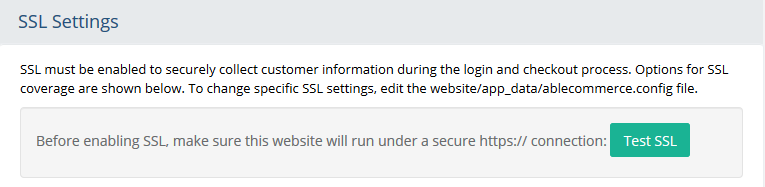
Within the SSL Settings section, a secure connection test is available as shown in the example below.

Start by confirming your website has a properly installed SSL certificate. Click the Test SSL button to view a popup window.
A pre-formatted secure link will be available. Click the link to open the website in a new window.
View the page that launched and confirm that it is secure (https) and shows no errors. When finished, close the window.
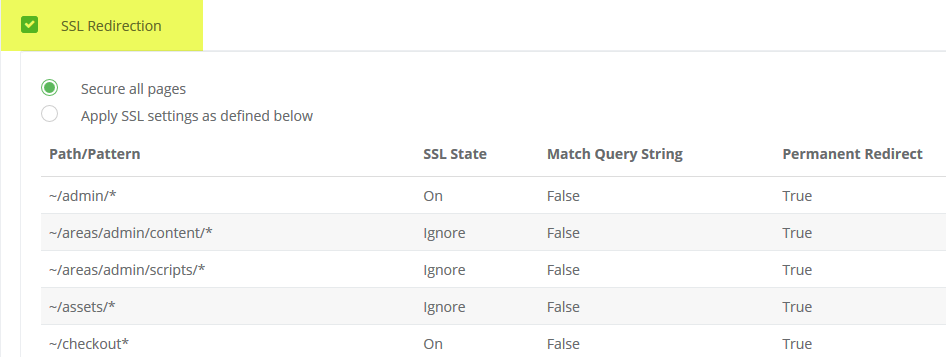
In the next section, there will be two options when you enable SSL for the store. First, turn on the SSL Redirection option by checking the box as shown in the example below.

Once you have the basic SSL enabled, then choose one of two options available:
- The Secure All Pages option will use a SSL connection for the entire retail side of the store. (recommended)
- The Apply SSL settings as define below will allow you to have more control over which pages or areas of the application are secured. The default settings are kept in the ablecommerce.config file that resides in the \app_data\ folder.Click the SAVE SETTINGS button to continue.
To further customize the SSL settings on a page basis, see the section, Manually Changing SSL Settings below.
Disable SSL in AbleCommerce (prior to moving the installation)
In some cases, such as moving an AbleCommerce installation, you may need to disable the SSL setting temporarily, such as in the case of transferring the application to a new website that does not have a working SSL certificate.
You can disable the SSL setting in AbleCommerce by un-checking the box next to SSL Redirection.
If you do not have access to the application interface, then it can also be changed manually. See the next section, Customizing SSL Settings.
Manually Test SSL
If you are not sure if SSL is enabled for the website, you can make sure that your SSL certificate is installed and working. It is possible to get locked out of an install if SSL is enabled but not functioning.
Open a browser window using the same domain name that AbleCommerce is installed to.
e.g. http://www.my-domain.comThen, in the Address bar, change HTTP to HTTPS. The "S" tells the browser to use a secure (encrypted) connection.
e.g. https://www.my-domain.comIf you can continue to access the page under a secure connection, your SSL is working. You will also see a locked
 icon
in the bottom-right corner of your browser. (Icon symbols
will vary depending on your browser)
icon
in the bottom-right corner of your browser. (Icon symbols
will vary depending on your browser)
NOTE: If you get a message like, "The page cannot be displayed" or "The connection was interrupted", then your SSL certificate is either not installed or improperly configured. If this happens, ask your System Administrator for assistance before continuing.
Manually changing SSL Settings
It is always better to use the merchant admin interface to make system changes, but if you are unable to access the admin pages, then find the ..\App_Data\AbleCommerce.config file and open it in a text editor. You can see the section of code beginning with sslSettings that is used to control secure pages.
If you need to enable or disable SSL for the installation, use the True (on) or False (off) setting for enableSslRedirecton="True"
If you need to enable SSL for all of the application pages (retail and admin) use the True or False setting for forceSslOnAllPages="True"
There are defined URL Paths which controls the SSL state for individual pages or folders. These are advanced settings for customizations and not covered in the scope of this document.
###
<sslSettings enableSslRedirecton="True" forceSslOnAllPages="True" sslStateForUndefinedUrls="Ignore">
<definedUrlPaths>
<add path="~/admin/*" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/areas/admin/content/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/areas/admin/scripts/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/assets/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/checkout*" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/content/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/fonts/*" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/login" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/members/*" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/members/mywishlist" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/passwordhelp" state="On" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/product/addtocart" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/scripts/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/themes/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/validation/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/webcharts/*" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
<add path="~/webpage/storeheadernavigation" state="Ignore" usePermanentRedirect="True" matchQueryString="False" />
</definedUrlPaths>
</sslSettings>